- 取引先責任者を中心にデータ集約したい方
- 標準Lightningページでは実現できないカスタマイズを試したい方
- PCを中心にSalesforceを活用している方
少し分かりづらいタイトルですが、標準で用意されているLightningページでは実現できないLightningページ上のコンポーネント固定カスタマイズを試してみます。
常に表示したい情報を固定できるので、アイデア次第でUIの利便性が向上しそうです。
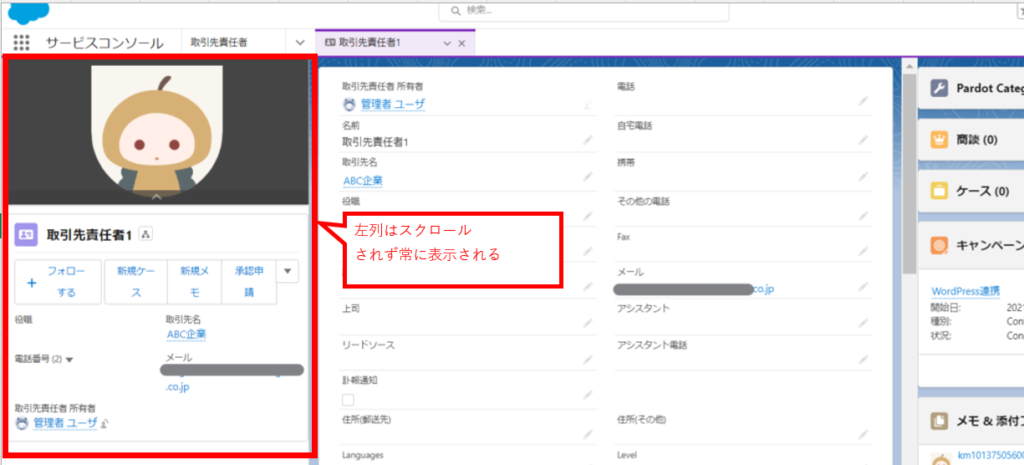
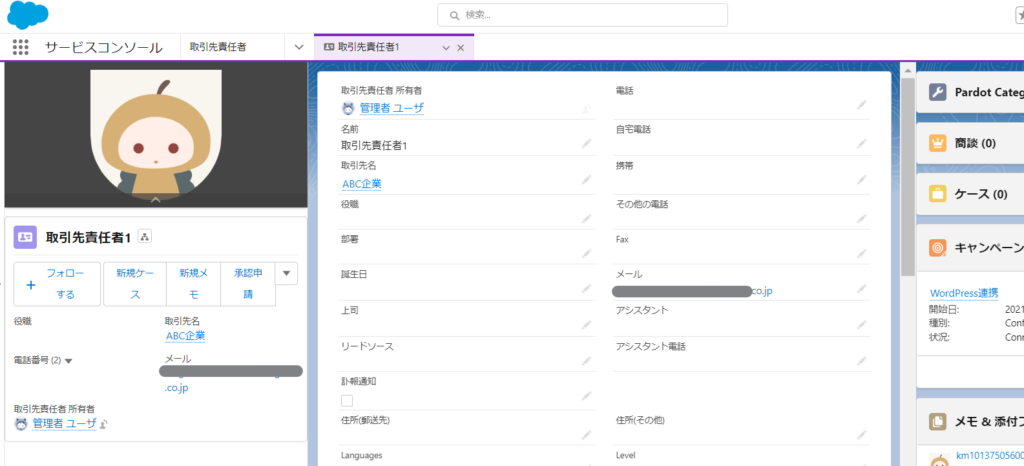
完成形
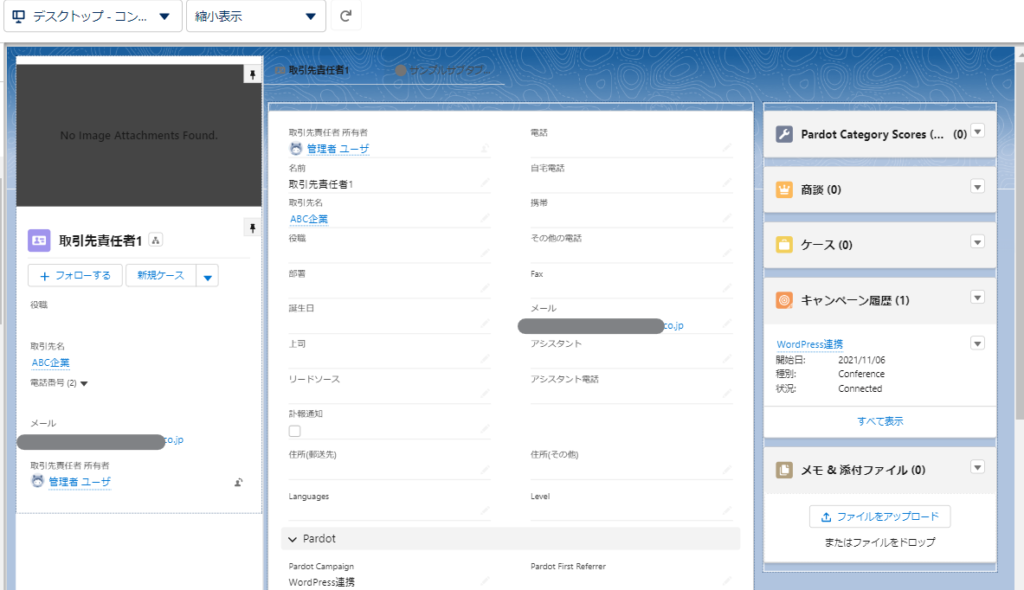
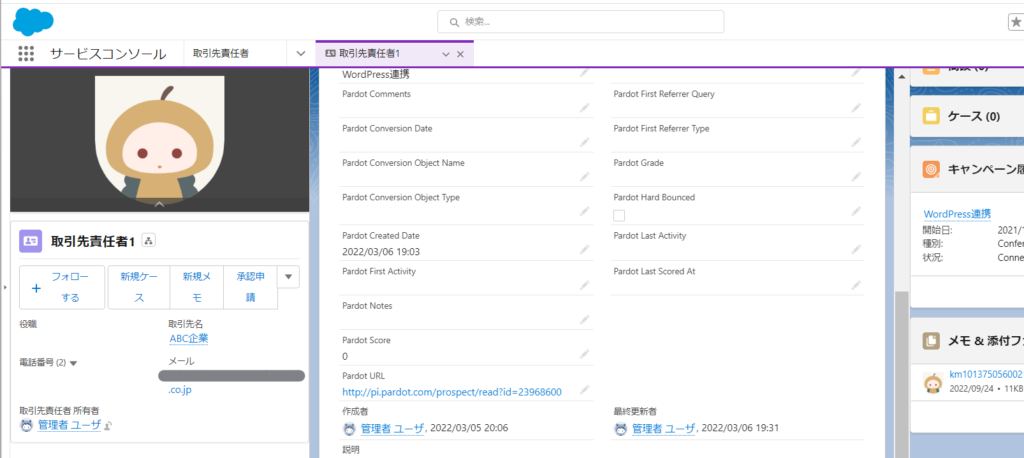
まず今回作成するLightningページの完成形を見ていきます。一番左の列には顔写真と強調表示パネルを配置しています。
画面を下にスクロールしても一番左の列はスクロールされず常に表示されます。通常のLightningページは全て一緒にスクロールされるので、スクロールされないというのが今回のポイントです。
ただしPC画面専用のLightningページとなるので、モバイル用には別途Lightningページを準備する必要があります。
病院や老人ホームの患者情報を取引先責任者で管理する際など、常に写真や主要情報を表示しつつ他の詳細や関連情報も1画面で確認する際に適していそうです。

ちなみに顔写真表示には無料アプリのLightning Image Sliderを使用しています。
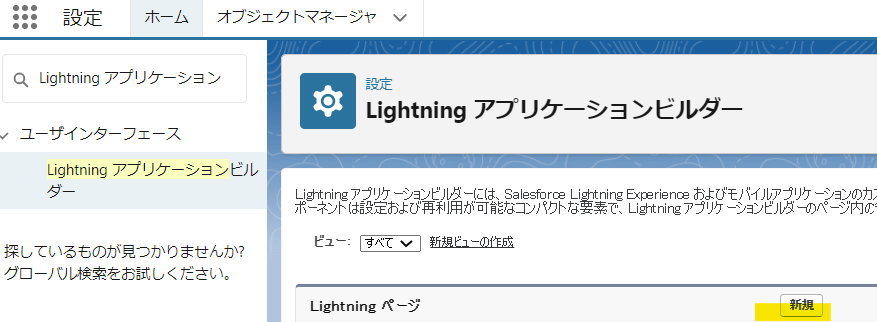
作成手順
標準で準備されているLightningページでは実現できないため、Lightninアプリケーションビルダーで新規作成する必要があります。

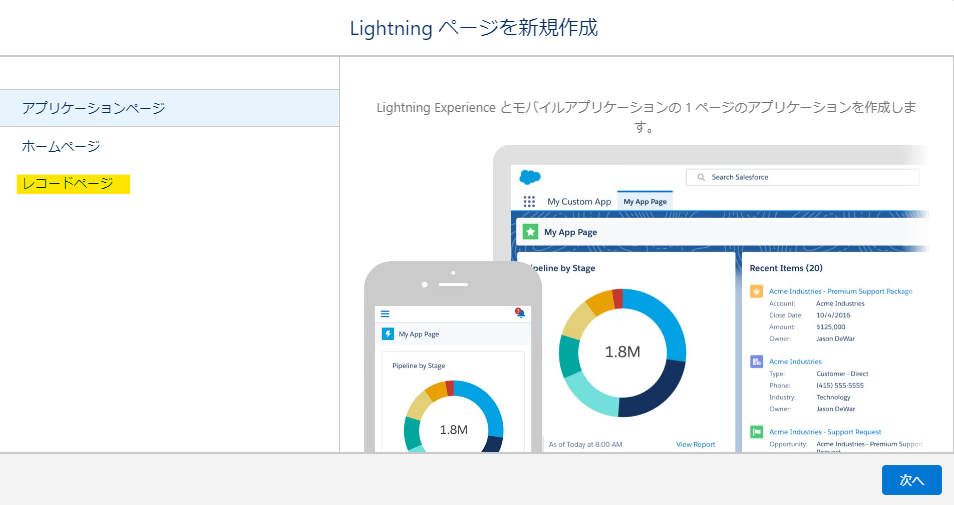
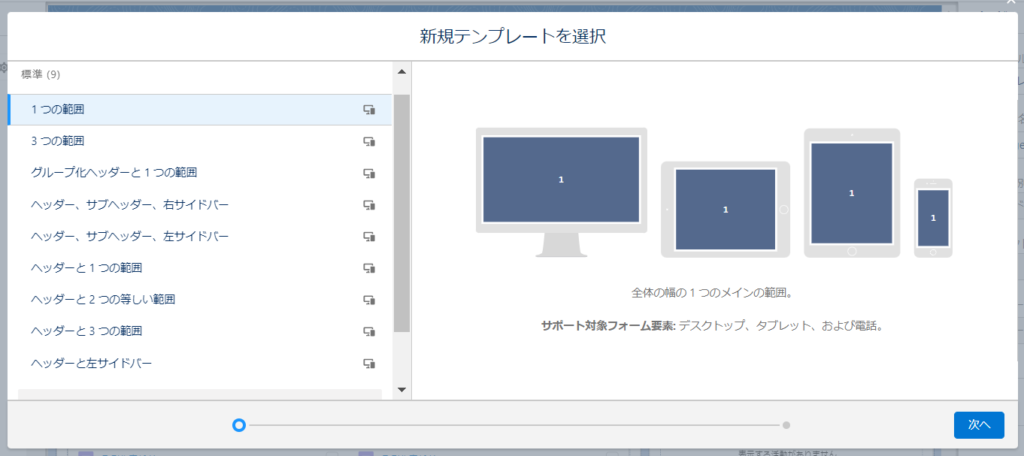
今回は取引先責任者のLightningページを作成してみるため、”レコードページ”を選択します。


ここで使用できるテンプレートは下記のように2種のアイコンで分別されています。
標準で用意されているLightningページでは①のみしか使用できません。
今回使用するのは➁のテンプレートなので、既存Lightningページの編集ではなく新規作成していく必要があります。


・今回のようにLightningページを新規作成した際のページテンプレート選択画面
デスクトップのみで使用可能(=➁)のテンプレートを選択可能

・標準で用意されている既存Lightningページ編集時のテンプレート選択画面
デスクトップとモバイルの両方で使用可能(=①)のテンプレートしか選択できない

今回は➁(=デスクトップのみで使用可能)の1つである「固定されたサイドバー(3つの範囲)」でLightningページを新規作成します。
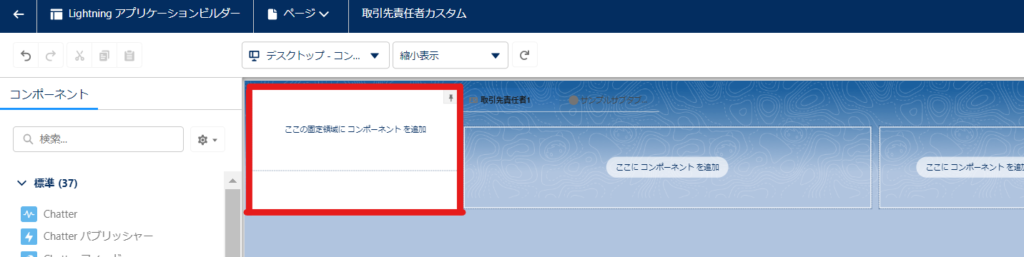
下記が初期状態ですが、既にいつもの表示と異なることが分かります。「ここの固定領域にコンポーネントを追加」という部分は標準Lightningページにはありません。
ここに配置したコンポーネントはページを下にスクロールしても常に表示されます。

それでは下記にようにコンポーネントを配置してみます。
・左列:Lightning Image Sliderコンポーネント、強調表示パネルコンポーネント
・中央列:レコードの詳細コンポーネント
・右列:関連リストコンポーネント

最後に保存し有効化します。今回のLightningページはデスクトップでのみ使用可能なので割り当ても下記のようにデスクトップしか選択できません。

取引先責任者ページに顔写真となるファイルを1つアップすると、最終的に下記のようになります。

詳細ページや関連リストを下にスクロールしても、左列の顔写真はスクロールされずそのまま表示されます。
※スクロール固定を実現するにはアプリはサービスコンソールなどのコンソール系を選択する必要があるようです。

取引先責任者に関する他ページを表示した際
ここまで見てきたように、取引先責任者のページで左列を固定することができました。
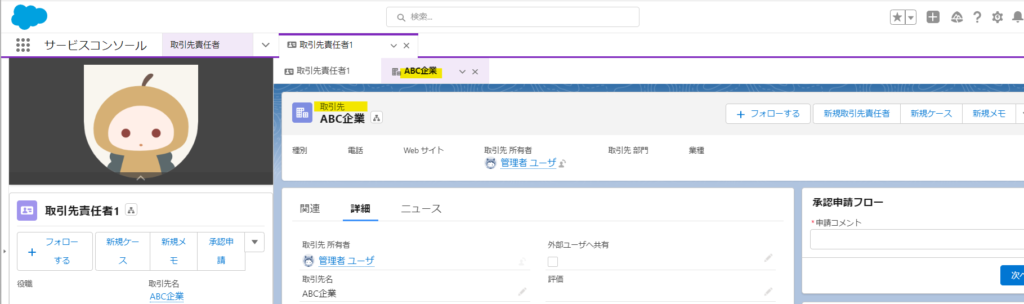
さらにこの設定が活きる点としては、取引先責任者に関する別ページに遷移した場合も常に顔写真が表示されます。
例えば下記は取引先責任者が属する取引先ページに遷移した際です。取引先情報が表示されていますが、スクロールしても画面左列には常に取引先責任者顔写真が表示されています。

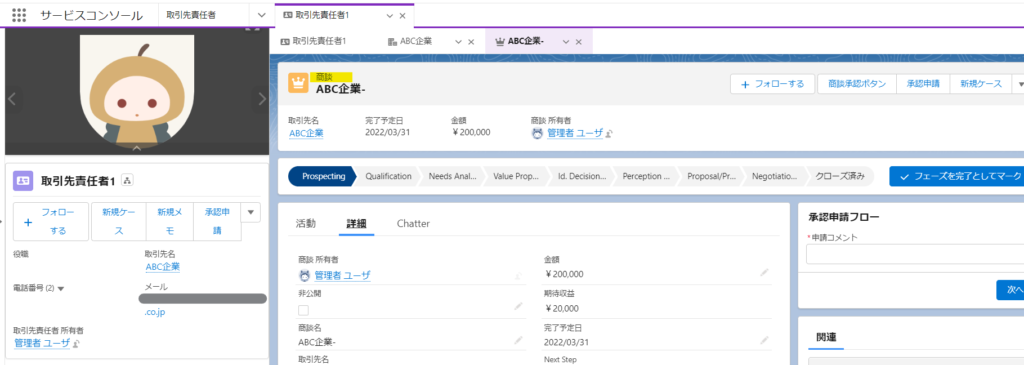
同様に商談ページ遷移時も左列に顔写真表示がされ、スクロールしても固定表示されています。




コメント