Salesforceでは基本的に取引先の住所(請求先)/住所(納入先)、取引先責任者の住所(郵送先)/住所(その他)など基本的に標準項目でしか地図表示が出来ません。
Winter’23現在ではカスタム項目で住所型を選択できるようになり始めましたが、
「州/国/テリトリー選択リスト」を事前に有効化する必要がある、住所項目の国や都道府県項目が選択リストになるなど使いづらい点もあります。
今回はLWCでGooglemapコンポーネントを作成/配置してみます。さらに現在地を取得して表示してみます。
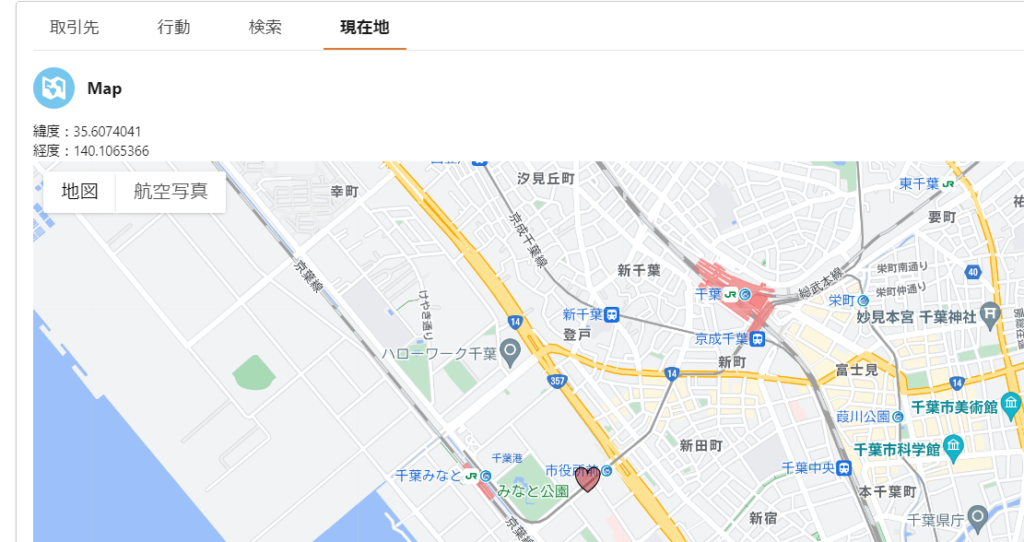
完成イメージ
GoogleMapを表示させるLWCを作成し現在地をプロットするイメージです。
画面中央下にピンクのハート型アイコンがありますが、これが現在地になります。
今回はVPN接続しているため実際自分がいる場所とは異なりますが、設定次第では実際にユーザ現在地を表示できそうです。

LWCとは
私が運営している別ブログで以前紹介していますが、Lighting Web Componentの略でありHtml/JavaScript/XML/CSSのプログラムで構成されるカスタムコンポーネントの1つです。
多少プログラミングのスキルが必要ですが、未経験の方でも簡単なものであれば見よう見真似でも作成できそうです。初期設定方法などはネットにあふれていますので是非検索してみてください。
今回のポイント
Salesforce社が公表しているLWCコンポーネントのライブラリを見ていきます。作成されるコンポーネントがイメージ付きドキュメントでまとまっているため作成したいコンポーネントを探すのも楽しいです。
今回は地図表示をするので「Map」を見ていきます。
Htmlのサンプルとして下記コードが載っている通り、<lightning-map>タグが用意されているため簡単に描写が可能です。
あとは{mapMarkers}で使用するものをJavaScriptで取得すれば任意の位置情報をGoogleMapとして表示することができます。
<template>
<lightning-map map-markers={mapMarkers}> </lightning-map>
</template>{mapMarkers}は緯度経度を具体的な数値で指定することも可能ですし、都道府県/市区郡/町名番地のような住所情報指定でも可能です。後者は普段GoogleMapで目的地住所を入れて検索する感覚に近いですね。
またポインタのアイコンも下記ドキュメントの通りSpring’21でカスタマイズ可能となっています。
デフォルトは下記のような赤いものですよね。

これをSVGにて任意の図形に変更が可能です。今回はハート型に変更してみます。

最後に今回Map表示する現在地取得ですが、geolocationAPIを使用します。
position.coords.latitudeで緯度、position.coords.longitudeで経度を取得するイメージですね。

実際のコード
それでは最初に見た完成形を実現するにあたり各コードを作成していきます。コンポーネント名はcurrent_locationにしています。
・Html
<lightning-map>タグではZoomレベルも指定可能です。Mapを開いたタイミングでのデフォルトズーム率のことですが、拡張性を考えJavaScript側で指定する{zoomLevel}変数としています。
<template>
<lightning-card title="Map" icon-name="action:map">
<div>
<lightning-map
map-markers={mapMarkers}
zoom-level={zoomLevel}>
</lightning-map>
</div>
</lightning-card>
</template>
・JavaScript
Htmlに渡すmapMarkersやzoomLevelを取得しています。
そのほか先ほど触れたmapIconではハート型になるようにpathを指定します。色や透過率も指定可能です。
またconnectedCallbackを使用することでコンポーネントを含むLightingページを開いたタイミングで自動データ取得するようにしています。こうすることでページを開いたタイミングでGoogleMapに現在地が自動表示されます。
import { LightningElement, track } from 'lwc';
export default class Current_location extends LightningElement {
latitude = null
longitude = null
zoomLevel = 15
@track mapMarkers = []
connectedCallback(){
let _this = this
function success(position) {
_this.latitude = position.coords.latitude;
_this.longitude = position.coords.longitude;
let mapMarkers = [
{
location: {
Latitude: String(position.coords.latitude),
Longitude: String(position.coords.longitude),
},
mapIcon : {
path:'M 10,30 A 20,20 0,0,1 50,30 A 20,20 0,0,1 90,30 Q 90,60 50,90 Q 10,60 10,30 z',
// path: 'M 125,5 155,90 245,90 175,145 200,230 125,180 50,230 75,145 5,90 95,90 z',
fillColor: '#AB131C',
fillOpacity: .5,
strokeWeight: 1,
scale: .30,
},
title: '現在地',
}
]
_this.mapMarkers = mapMarkers
}
navigator.geolocation.getCurrentPosition(success);
}
}
・XML
最後にメタデータを示すXMLです。これはMap表示に限らずLWCでほぼ共通の記載になります。
下記の過去記事でも触れていた通りここではSalesforceのどのLightingページにこのLWCを配置可能とするかを指定します。(ホーム画面、レコード画面など)
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightning__UtilityBar</target>
</targets>
</LightningComponentBundle>





コメント