AppExchnageでインストールしたアプリをLightningページに配置する際に
Lightningページ画面右半分に表示されるプロパティ欄で値を動的に設定することがあると思います。
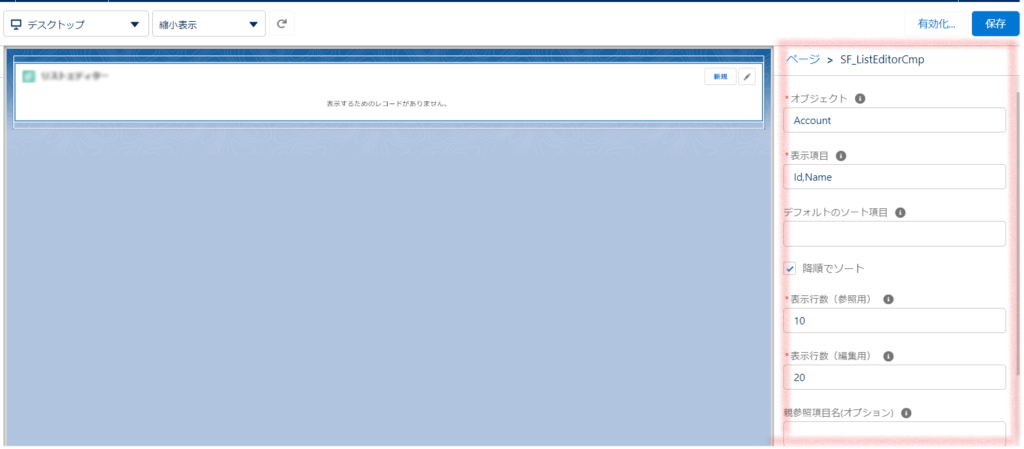
例えばよく使用されるSalesforce Labの無料アプリであるListEditorを配置した際に下記のようにプロパティではオブジェクトや表示項目などをLightningページ上で動的に設定できます。
アプリ製作側が固定で値を設定するのではなく、ユーザがLightningページでの設定時に値を入力できるというのがこの仕組みのメリットです。
今回は動的に設定できるこの値をプロパティ項目という言い方で進めます。
LWCでプロパティ項目をどう実現するか見ていきます。

今回やりたいこと
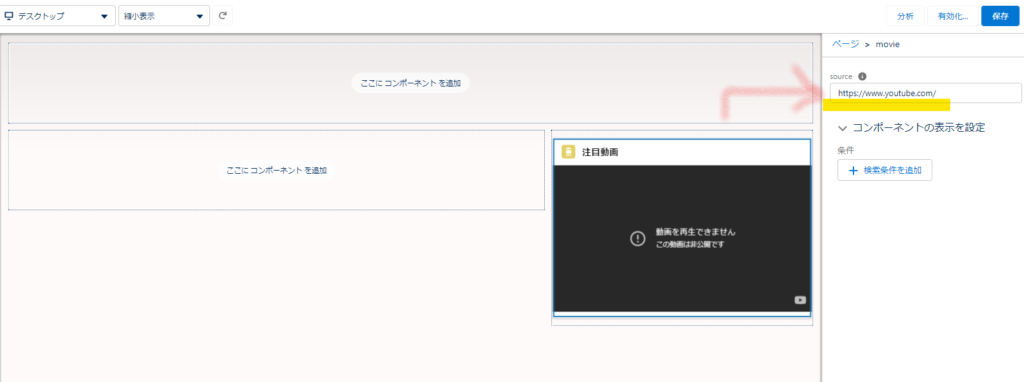
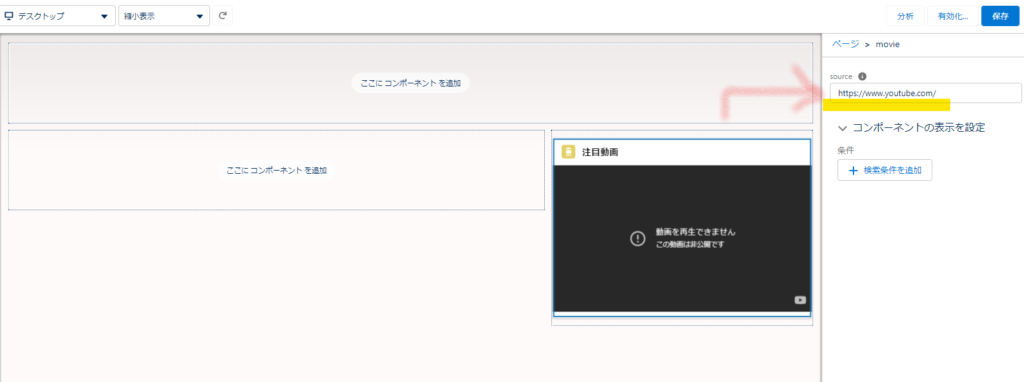
LWCで簡易的に作成した動画表示コンポーネントに動画URLをプロパティ項目としてLightningページで動的に設定できるようにしてみます。
完成形は下記のように注目動画というLWCをLightningページに配置し、プロパティでそのLWCの”source”というプロパティ項目で動画URLを指定する形です。

LWCのメタデータ設定
LWC要素の1つであるxmlファイルでメタデータを設定していきます。
下記記事ではxmlファイルでLWCを配置できるLightningページを指定できることを紹介しました。
今回もxmlファイルで設定していきます。
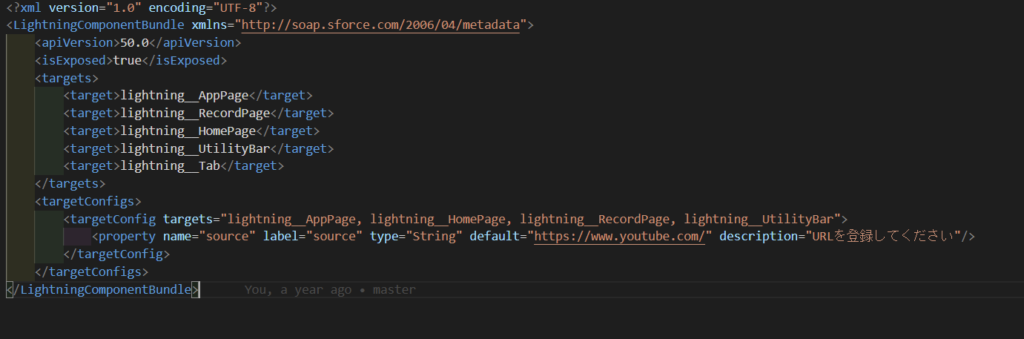
propertytタグの中でLightningページのプロパティに表示したい項目の項目名、表示名、データ型、デフォルト値、ヘルプマークの表示文を設定します。
今回の例に挙げているLWCではsourceというプロパティ項目を1つ設定しています。
・xmlファイル内でのメタデータ項目名は「name」:今回はsourceと定義
・Lightningページ上での項目表示名は「label」:今回はsourceと定義
・xmlファイル内でのメタデータ項目データ型は「type」:今回はstringと定義
・Lightningページ上でのLWCを配置したタイミングでのデフォルト値は「default」:今回は任意の動画URLを定義
・Lightningページ上でのヘルプマーク表示文は「description」:今回は任意の文を定義

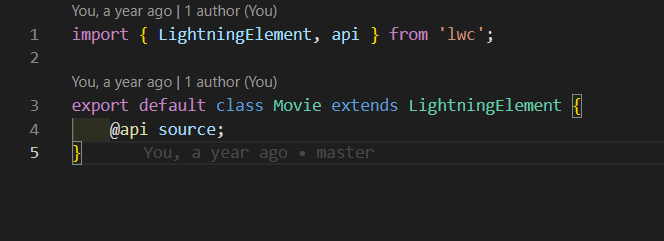
前提としてpropertytタグのnameで指定する値は下記のようにJSファイルで項目定義しておく必要があります。

これらのLWCファイルをデプロイしてLightningページに配置すると、
最初に確認した下記Lightningページのようにユーザが値を指定できるようになります。

詳しくは下記Salesforceドキュメント内の「property」欄で説明されています。
・XML 設定ファイルの要素
今回使用したxml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightning__UtilityBar</target>
<target>lightning__Tab</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage, lightning__HomePage, lightning__RecordPage, lightning__UtilityBar">
<property name="source" label="source" type="String" default="https://www.youtube.com/" description="URLを登録してください"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>



コメント