今回試してみる事
SalesforceのLightningページで特定のFacebookタイムラインを表示してみます。
今回は「沖縄市」のFacebook(https://www.facebook.com/City.Okinawa/)をサンプルに試してみます。

埋め込みたいFacebookのURLを取得
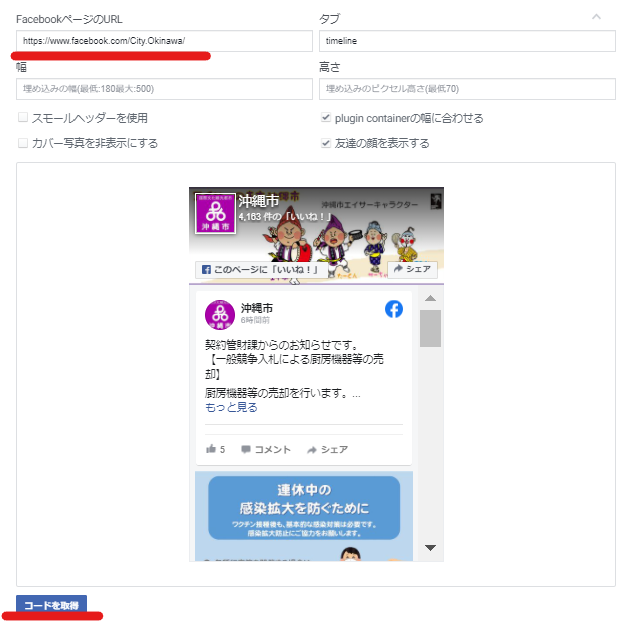
・Facebookの「ページプラグイン」で埋め込みたいFacebookページURLを入力します。今回はURL以外はそのままにしてきます。
リクエストを処理できませんでした - Meta for Developers

“コードを取得”のボタンで埋め込み用コードを取得できれば準備完了です。
“コードを取得ボタン”からSDKとiFrameの2種が表示されますが、今回は下記のようにiFrameコードを使用します。

<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FCity.Okinawa%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
SalesforceでVisualforceページを作成する
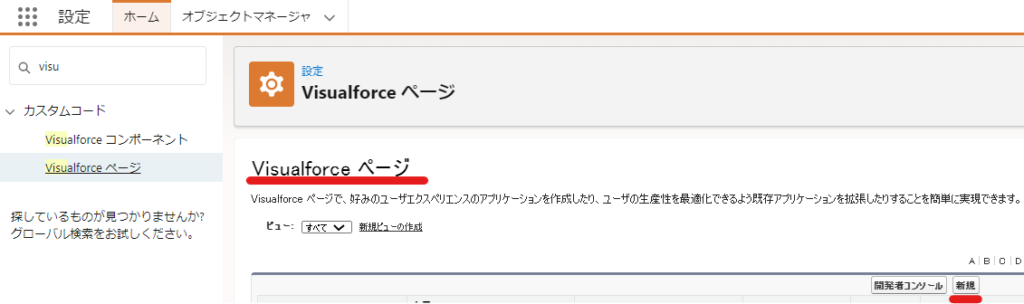
Salesforceの設定から”Visualforce ページ”にて新しいページを作成します。

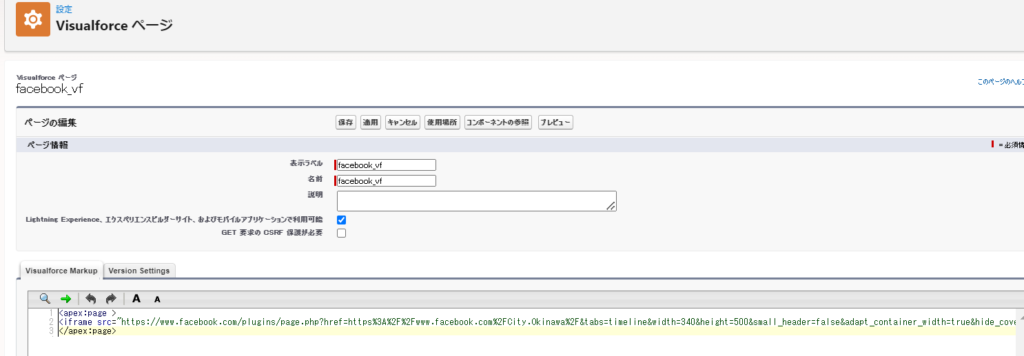
今回は”facebook_vf”という名前でVisualforceページを作成していきます。
先ほど”コードを取得”ボタンで取得した沖縄市Facebookの埋め込みコードを<apex:page>/<apex:page>間にペーストし保存します。
<apex:page >
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FCity.Okinawa%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</apex:page>
Lightningページでの表示
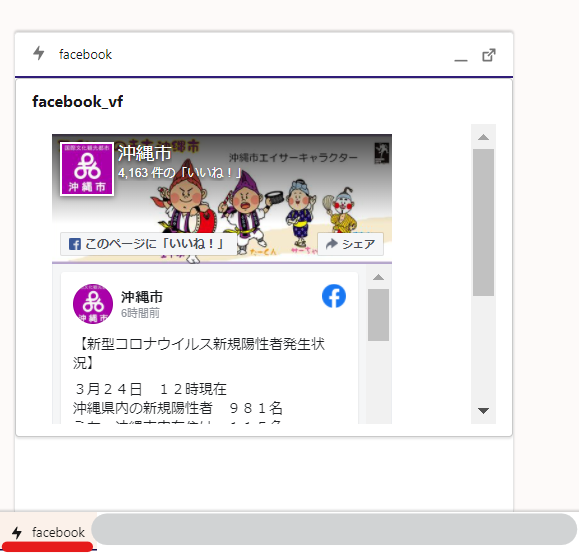
あとはこのVisualforceページを表示したい場所に表示します。
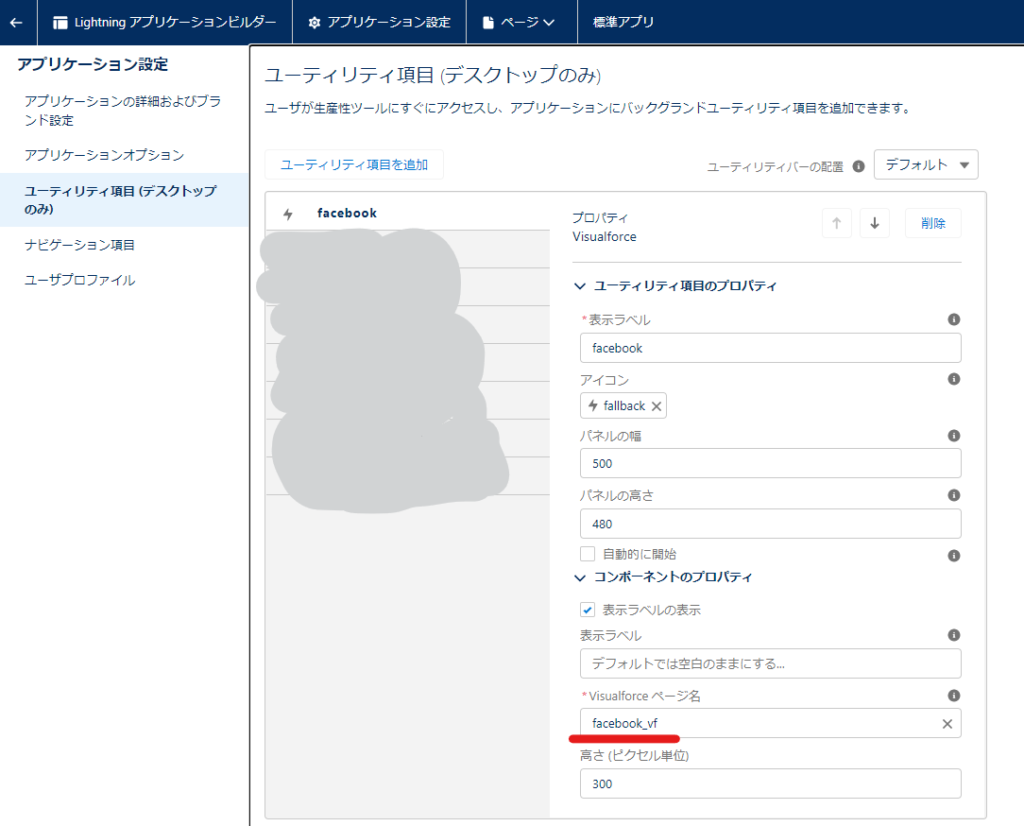
今回はLightningアプリケーションのユーティリティに埋め込んでみます。

ユーティリティバーに表示することが出来ました。

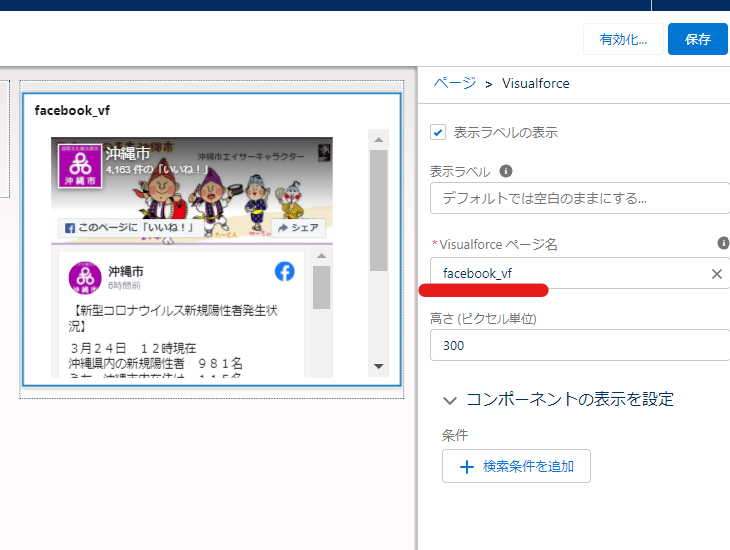
LightningページでVisualforceコンポーネントを使って配置することも出来ます。

Lightning Web Component(LWC)でYouTubeを埋め込んでみた記事は下記からご覧ください。




コメント