自分でコンポーネントを作成することができるLightning Web Component(通称LWC)ですが、
通常はVScodeなどのエディターをPCにインストールして準備する必要があります。
この手間をかけず、いきなりブラウザ上で準備なしに試せるサイトがあります。
サイト名:webcomponents.dev
Html、Javascript、CSSを書くとすぐに完成品を確認できます。
LWC作成時に通常はエディターや事前設定をする必要がありますが、
このサイトではいきなりプログラムを書き始められます。
デフォルトで簡易的なLWCが表示されているので少しいじってみるもよし、
一から書いてみるもよしです。
・ベーシックコンポーネント例
https://webcomponents.dev/create/lwc
・カウントアップコンポーネント例
https://webcomponents.dev/edit/ZCUsvyx06Au5j0yZzgG7/src/index.js?pm=1
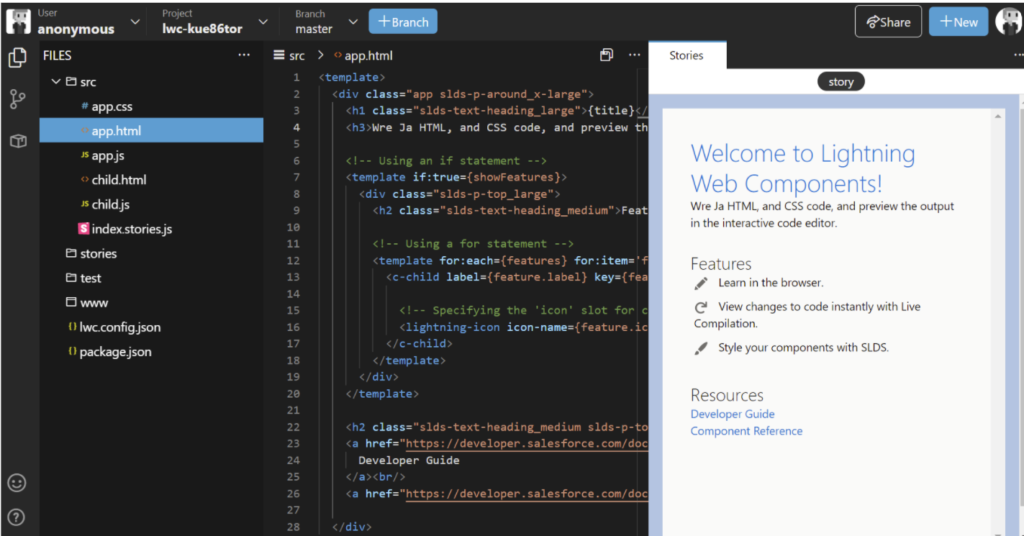
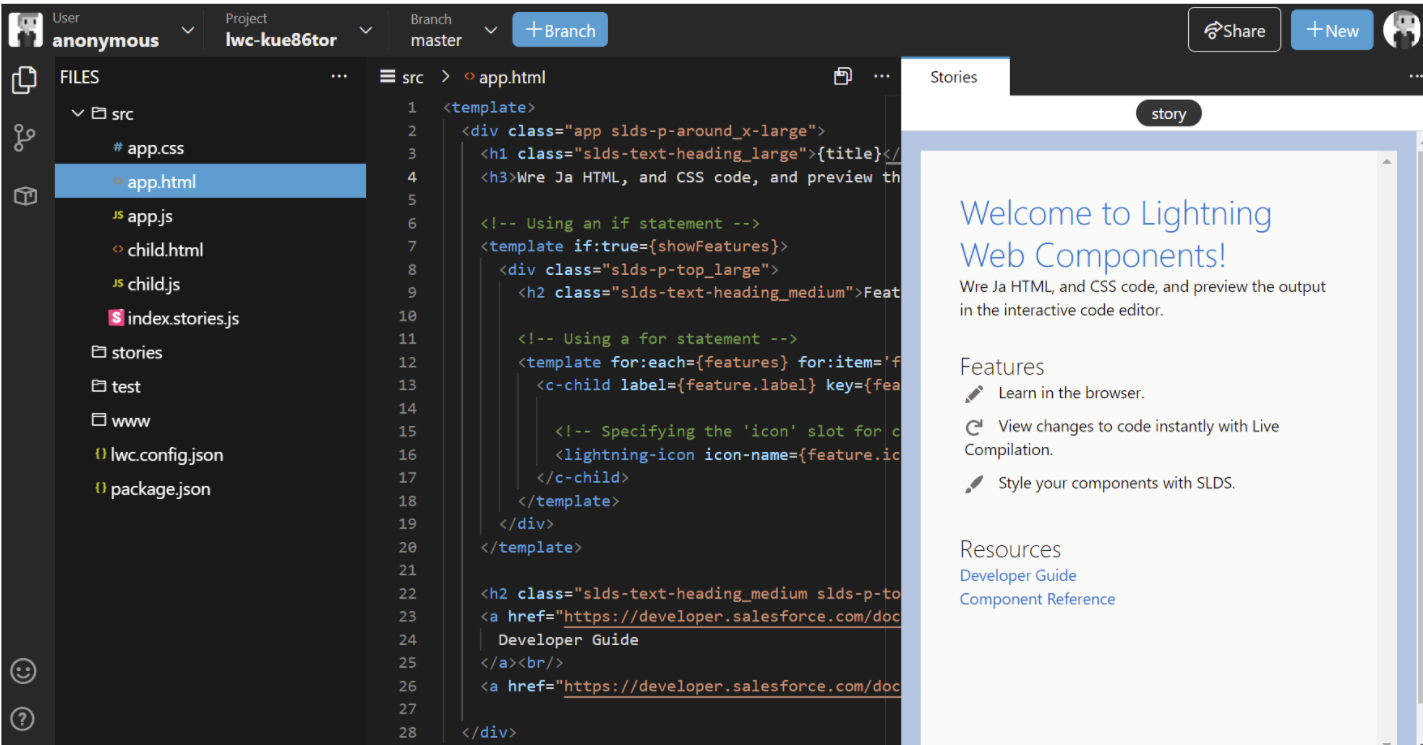
(画面イメージ)

VS Codeなどのエディタで実際に作成したLWCがSalesforce側で表示されない場合は下記を確認してみましょう。




コメント