モバイルアプリでは動的フォームが2023年6月リリースのSummer’23でベータ版として、2023年10月のWinter’24でGAとなっていましたが、2024年2月のSpring’24からは動的アクションもモバイルアプリに対応するようです。
詳細レコード右上に表示される「編集」「削除」などのボタンを一定の条件時にのみ表示できる機能で、デスクトップではすでに使用が可能でした。
Spring’24時点では未だベータ版ですが、挙動確認してみます。
主にLightningページ上で表示を確認しているため、実際のモバイルでの表示とは違う可能性があるのでご注意ください。
準備
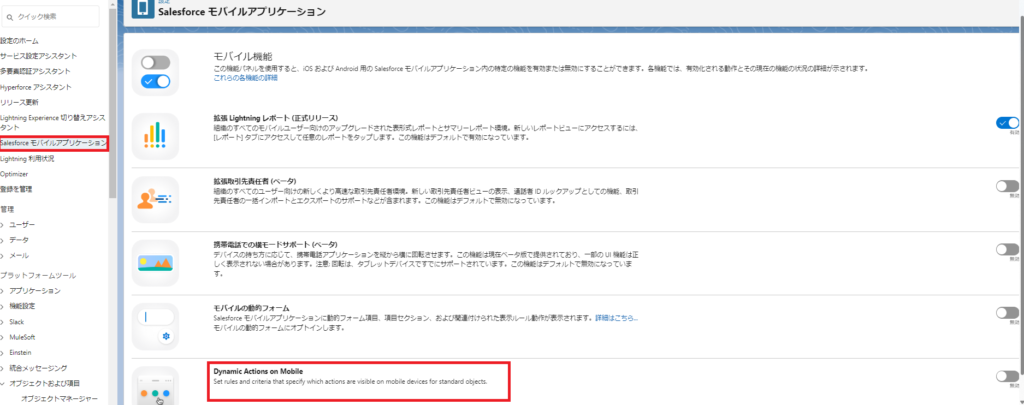
Spring’24時点ではベータ版のため設定で[Salesforce モバイルアプリ] – [Dynamic Actions on Mobile] を有効化します。

商談オブジェクトに設定してみる
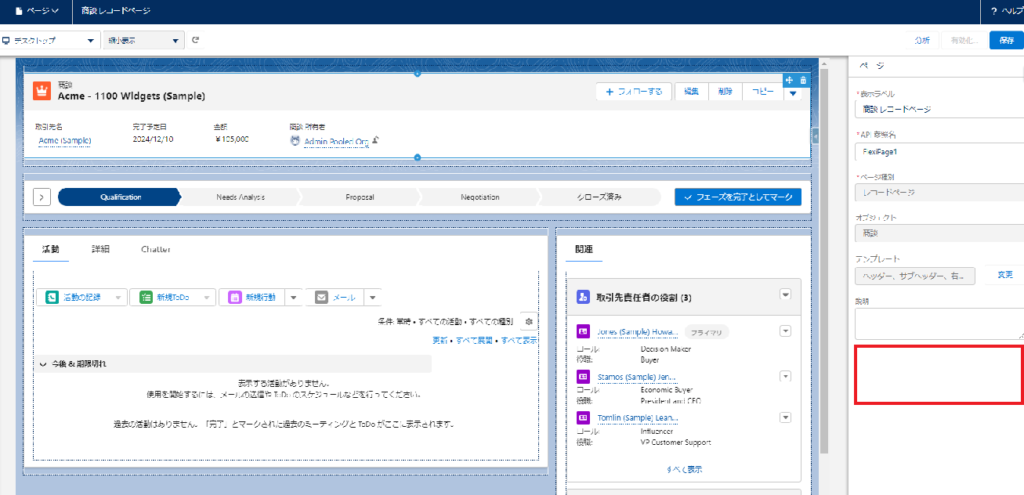
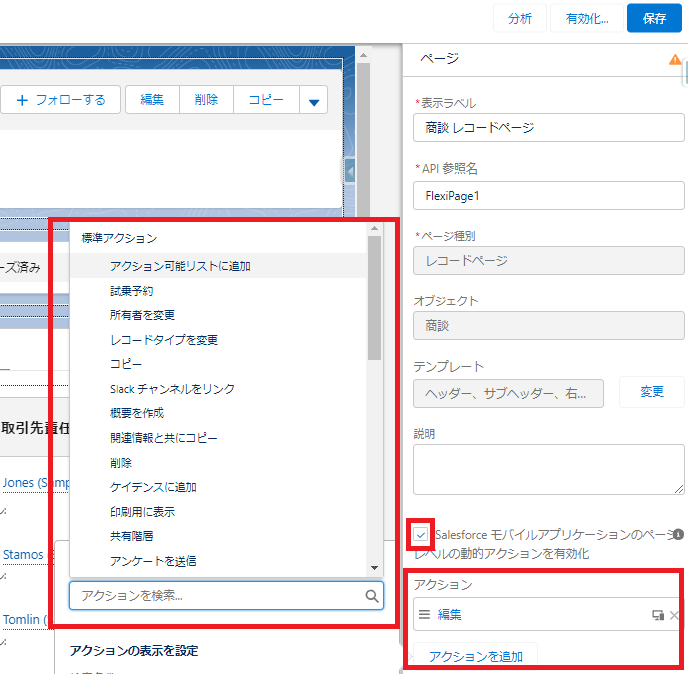
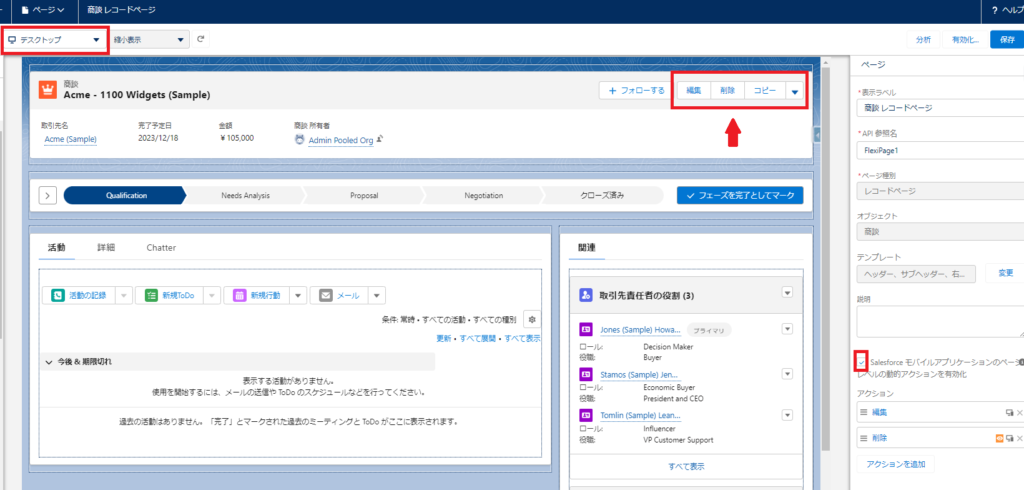
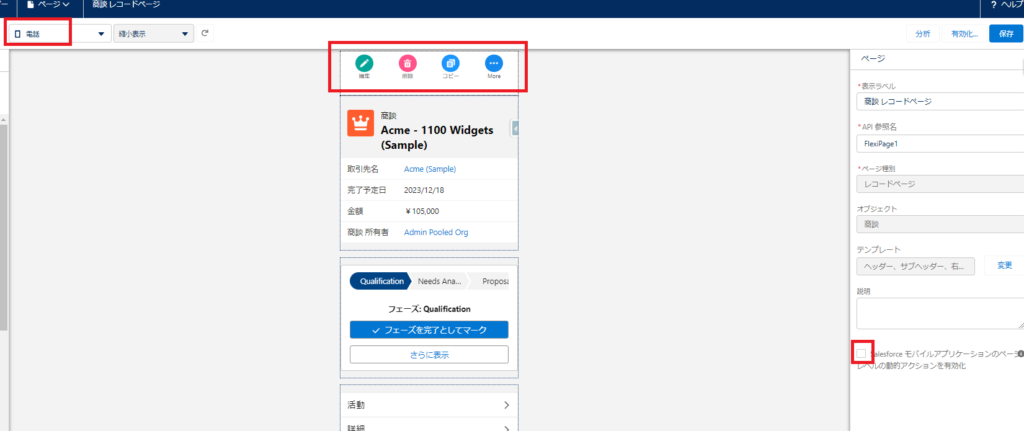
Lightningページ上での設定になります。先ほどの [Dynamic Actions on Mobile]有効化前は下記のように設定箇所が非表示です。

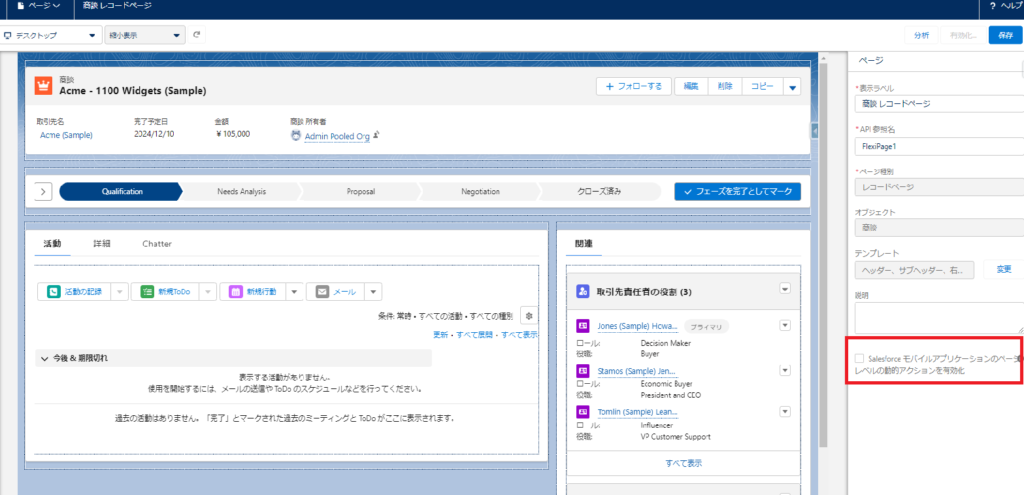
一方で[Dynamic Actions on Mobile]有効化後には下記のように「Salesforce モバイルアプリケーションのページレベルの動的アクションを有効化」という表示が現れます。この部分にチェックを付けておきます。

デスクトップ表示用に動的アクションを設定する際と同様に、モバイルアプリで表示したいアクションを指定していきます。

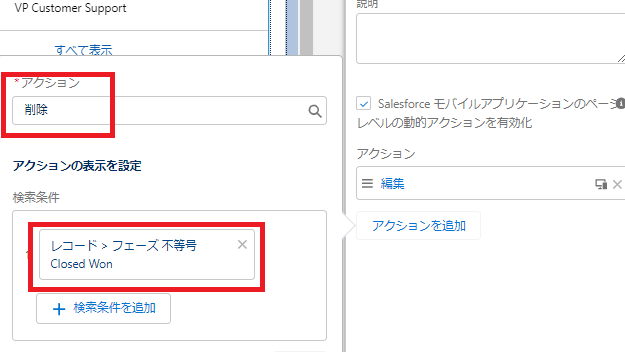
ボタンの表示条件を設定可能なので、例えば「削除」ボタンは商談レコードの「フェーズ項目」が「Closed Won」と一致しない時のみ表示したい場合は下記のようになります。

挙動確認
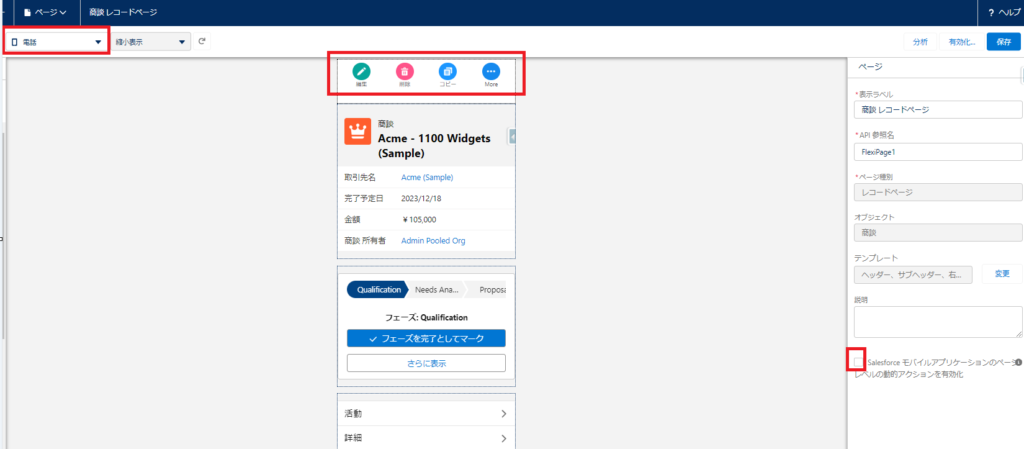
まずはモバイルアプリへの動的アクション無効化状態の場合です。
商談オブジェクトでデフォルト設定されている各ボタンが表示されるため、編集/削除/コピーとその他のボタンが表示されています。

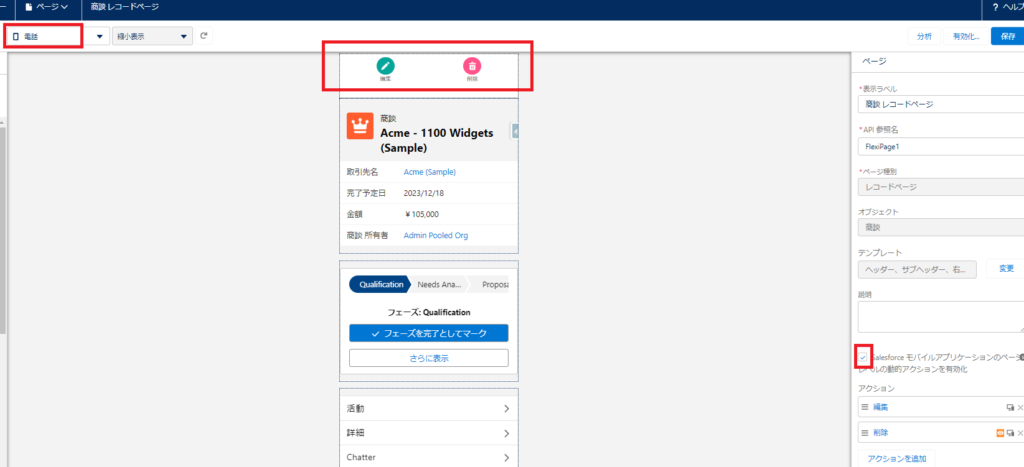
次にモバイルアプリへの動的アクション有効化状態の挙動です。
先ほど設定したように編集と削除ボタンを指定していますので、下記ように2つだけ表示されています。

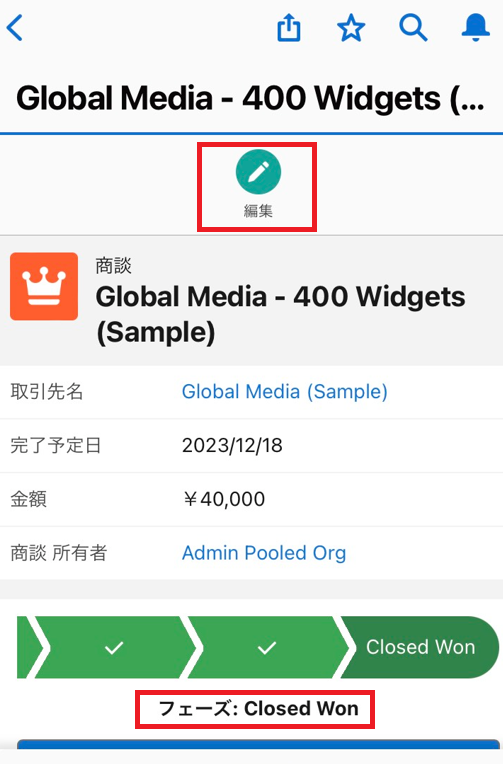
商談のフェーズを「Closed Won」にした挙動はLightningページ上でもプレビューでは確認できないたため、実際のモバイルアプリで確認をしました。下記のように削除ボタンは非表示になり編集ボタンのみとなっていることが分かります。
レコードの状態に合わせてのボタンを非表示にできるのは便利です。

デスクトップ、モバイルアプリそれぞれでの挙動と設定
ここまで確認した通り従来はデスクトップでのみ使用できた動的アクションが、ベータ版ながらモバイルアプリでも使用可能になりました。
また、ここまで試してきたようにモバイルアプリでは編集、削除ボタンのみ表示するよう設定した状態でデスクトップ表示にすると下記のように編集/削除/コピーなどが表示されていることが分かります。
つまりデスクトップ、モバイルアプリでそれぞれで独立して動的アクションを使いボタン表示を制御できるように見えます。
実際に検証はしていませんがモバイルにだけはコピーを表示したくない、というようなことも可能になりそうです。
【デスクトップ用表示】

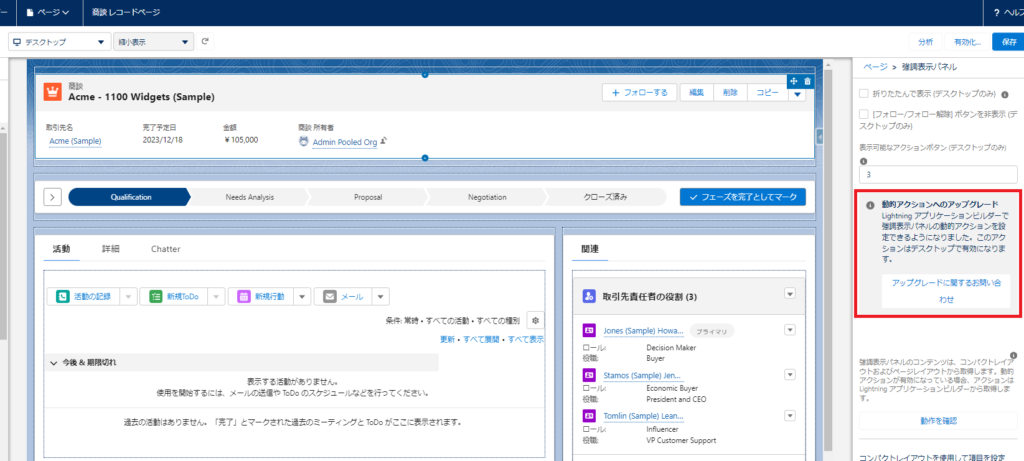
デスクトップ用の動的アクションは強調表示パネルを選択した状態でプロパティより「動的アクションへのアップグレード」にて可能です。これは以前から使用できる機能ですね。

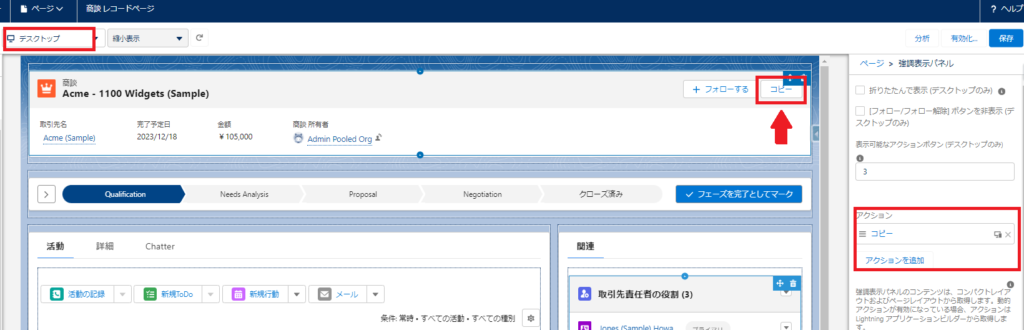
「動的アクションへのアップグレード」をすると下記のようにデスクトップ時の動的アクションが設定できます。コピーボタンのみ常時表示する設定にしてみます。

また、この状態でモバイルアプリでの表示に切り替えるとコピーボタン以外も表示されデフォルトに戻っています(モバイル用の画面右下「Salesforce モバイルアプリケーションのページレベルの動的アクションを有効化」はチェックを外した状態)。
つまりデスクトップ用、モバイルアプリ用でそれぞれ動的アクション設定が完全に独立しているため、両方同じ設定にしたい場合は2カ所でそれぞれ設定が必要なようです。
【モバイル用表示】

Spring’24以降に作成されるSalesforce組織
リリースノートにはSpring’24以降に作成される新しい組織では、モバイル上の動的フォームがデフォルトで有効になっています。
とリリースノートに記載があります。
リリースノートにはSpring’24以降に作成される新しい組織では、モバイル上の動的フォームがデフォルトで有効になっています。
https://help.salesforce.com/s/articleView?id=release-notes.rn_lab_dynamic_forms_on_mobile.htm&release=248&type=5