前回はGetで試しましたが、今回はPost形式を試します。
そもそもHTTPコールアウトとは何か、は前回の記事をご覧ください。
Summer’23時点でPostはベータ版ですが、次のWinter’24ではGA(正式リリース)となることが予想されます。
今まではApexでしかできなかったPostもフローで対応できるのは嬉しいですね。
今回の完成形
SalesforceのフローでHTTPコールアウトアクションを使用してPost形式での挙動を試してみます。
一般的に無料のWeb APIはGet方式が大半なので、リクエストしたものがそのままレスポンスで出力されるRESTFUL-APIというサイトで紹介されているWeb APIでPOSTを使用してみます。
【リクエスト】Web APIに下記を投げ入れます。
{
"name": "Apple MacBook Pro 16",
"data": {
"year": 2019,
"price": 1849.99,
"CPU model": "Intel Core i9",
"Hard disk size": "1 TB"
}
}
【レスポンス】下記が投げ返されてくるのでフローで表示します。
{
"id": "7",
"name": "Apple MacBook Pro 16",
"data": {
"year": 2019,
"price": 1849.99,
"CPU model": "Intel Core i9",
"Hard disk size": "1 TB"
},
"createdAt": "2022-11-21T20:06:23.986Z"
}指定ログイン情報の作成
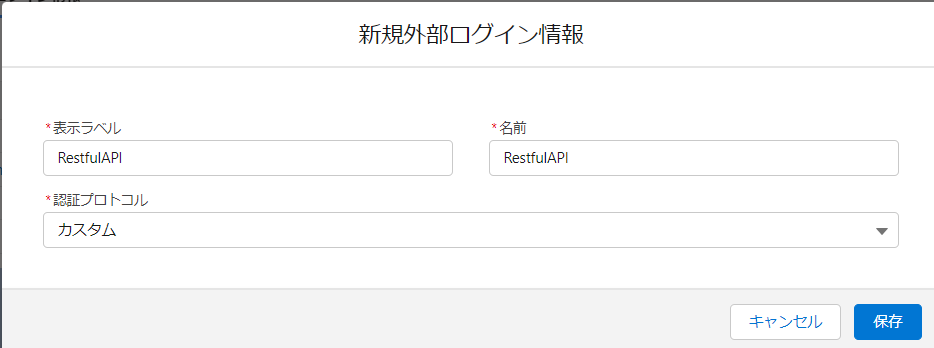
・外部ログイン情報の作成
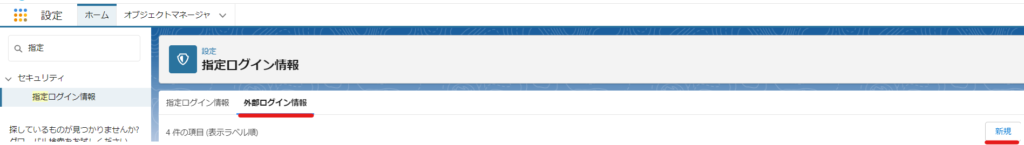
まずは[指定ログイン情報]-[外部ログイン情報]を作成します。今回は「RestfulAPI」という名前にします。


Get方式を試したSpring’23時点では作成した外部ログイン情報を誰にアクセスさせるかという点で権限セットを使用していました。
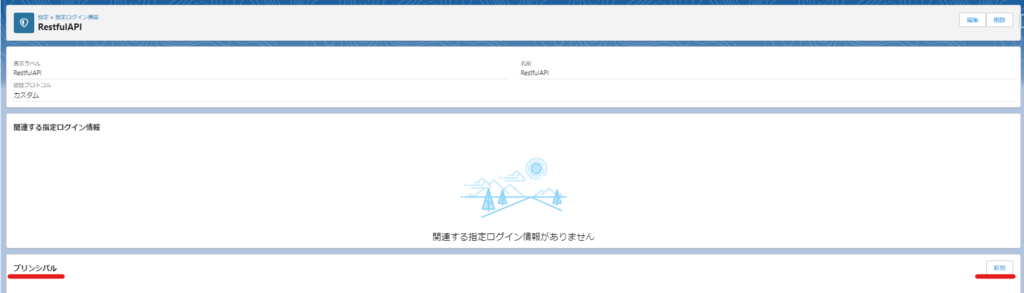
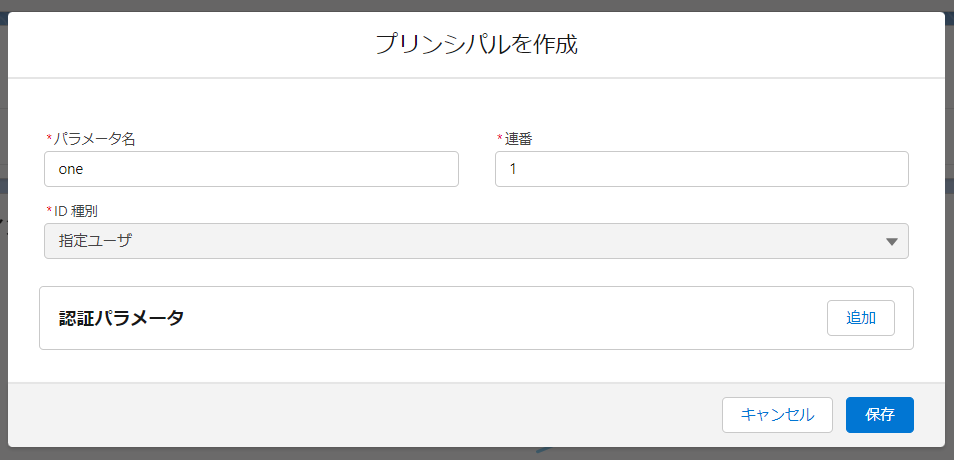
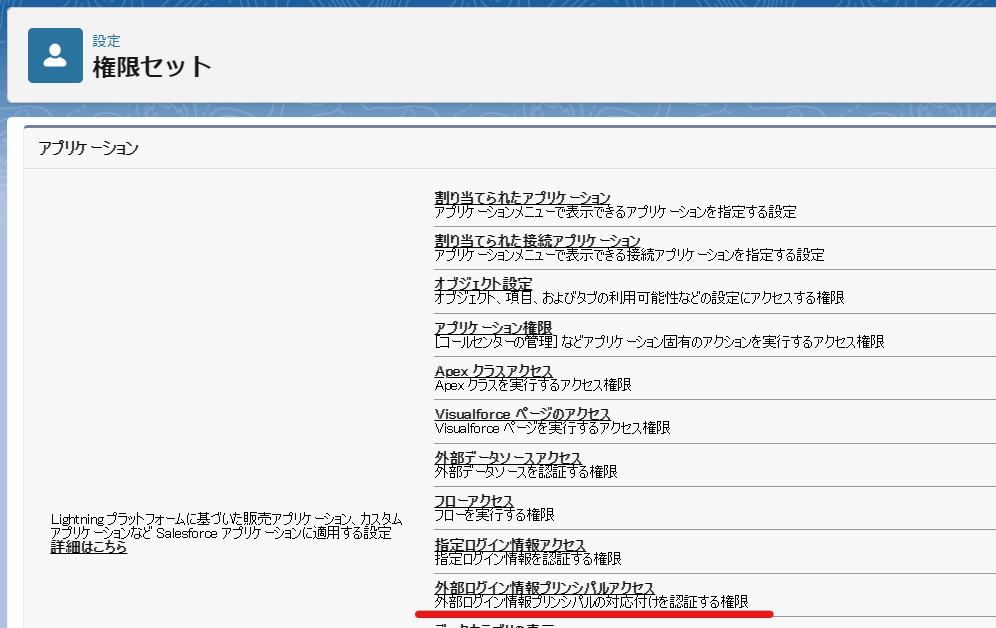
現在のSummer’23では権限セット表示がなくなり、代わりにプリンシパルが表示されているようです。新規ボタンから「one」という名前で作成していきます。


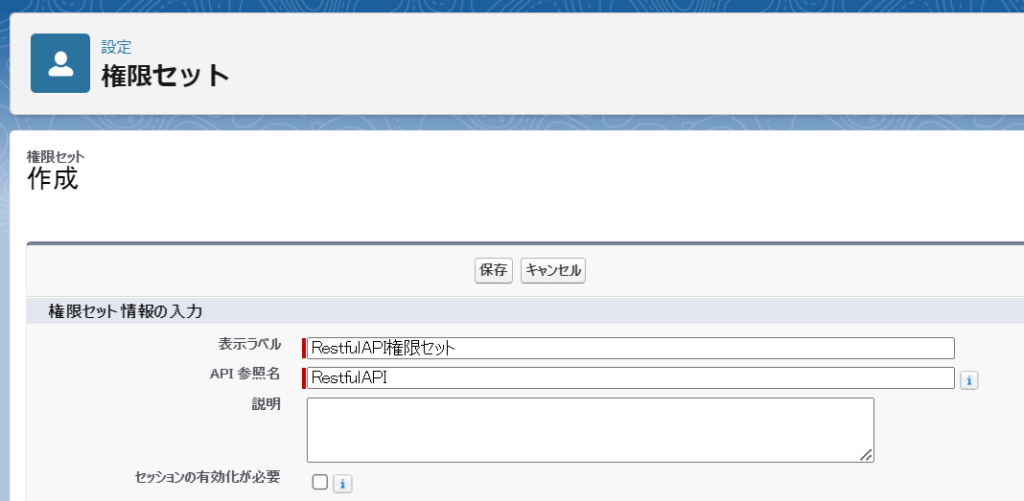
・権限セットの作成とユーザ割り当て
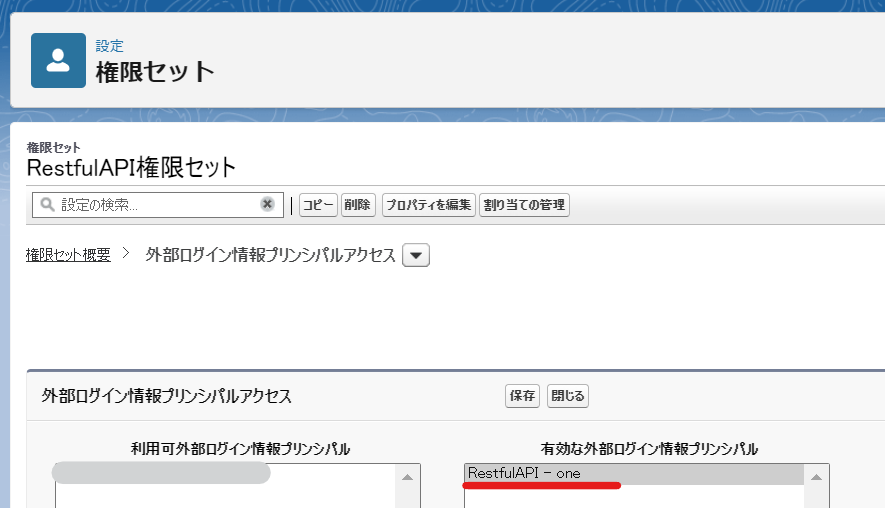
この「one」プリンシパルへアクセスを付与するために権限セットを作成します。


[外部ログイン情報プリンシパルアクセス]からプリンシパルを[有効な外部ログイン情報プリンシパル]として選択し、ユーザに割り当てます。

これで作成した外部ログイン情報を権限セット経由でユーザ割り当てることが出来ました。
・指定ログイン情報の作成
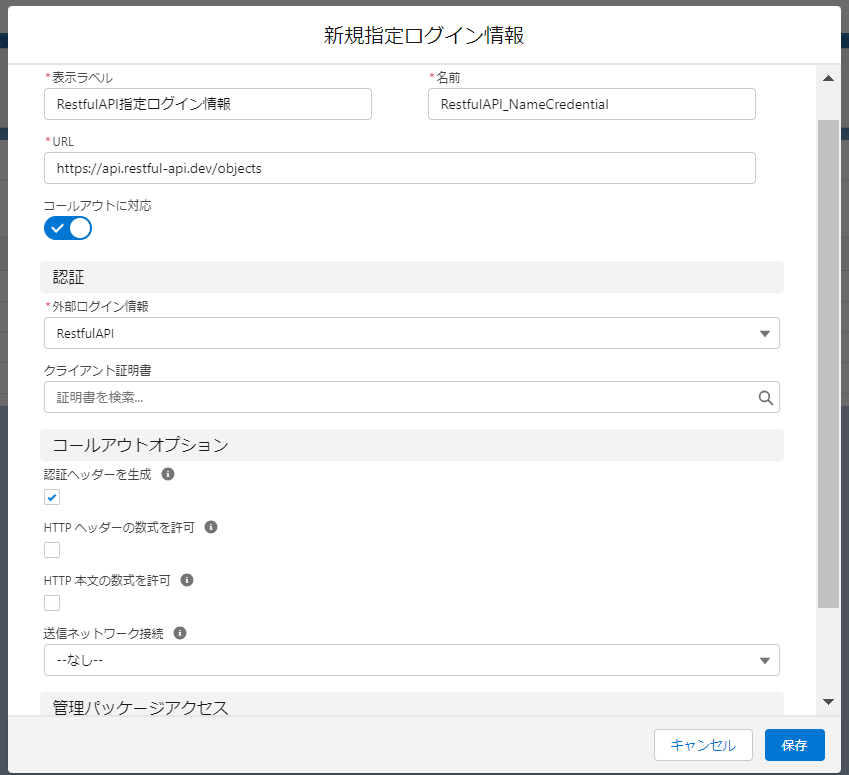
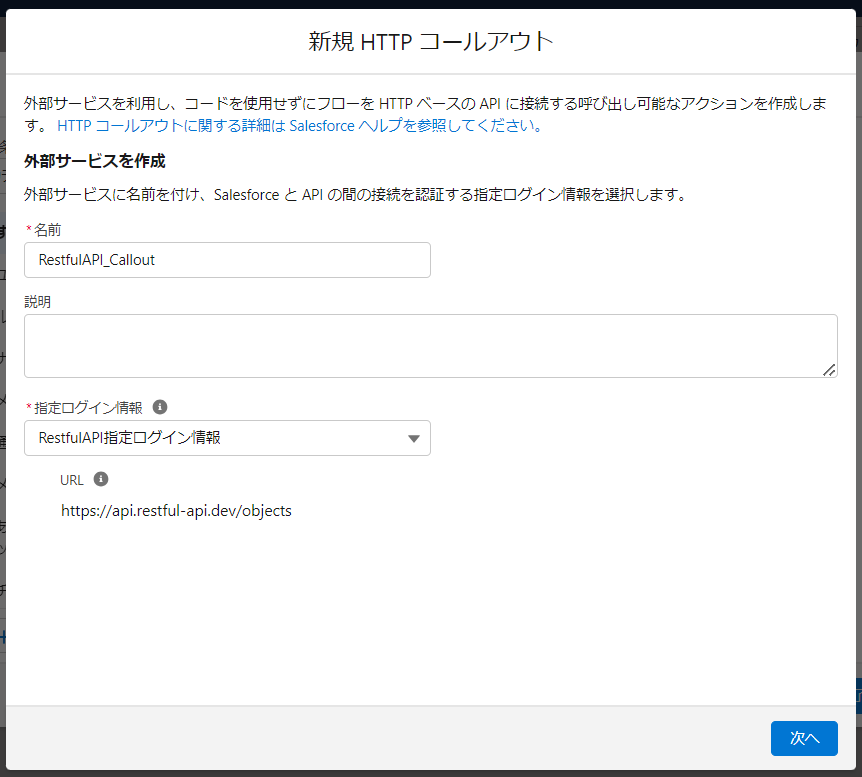
次に[指定ログイン情報]-[指定ログイン情報]を作成します。「RestfulAPI指定ログイン情報」という名前にします。
URLは冒頭で紹介したRESTFUL-APIサイトからhttps://api.restful-api.dev/objectsを使用します。
外部ログイン情報は先ほど作成した「RestfulAPI」とし、他はデフォルトのままにします。


指定ログイン情報も作成できたので、フローで使ってみましょう。
フローでHTTPコールアウトアクションを作成
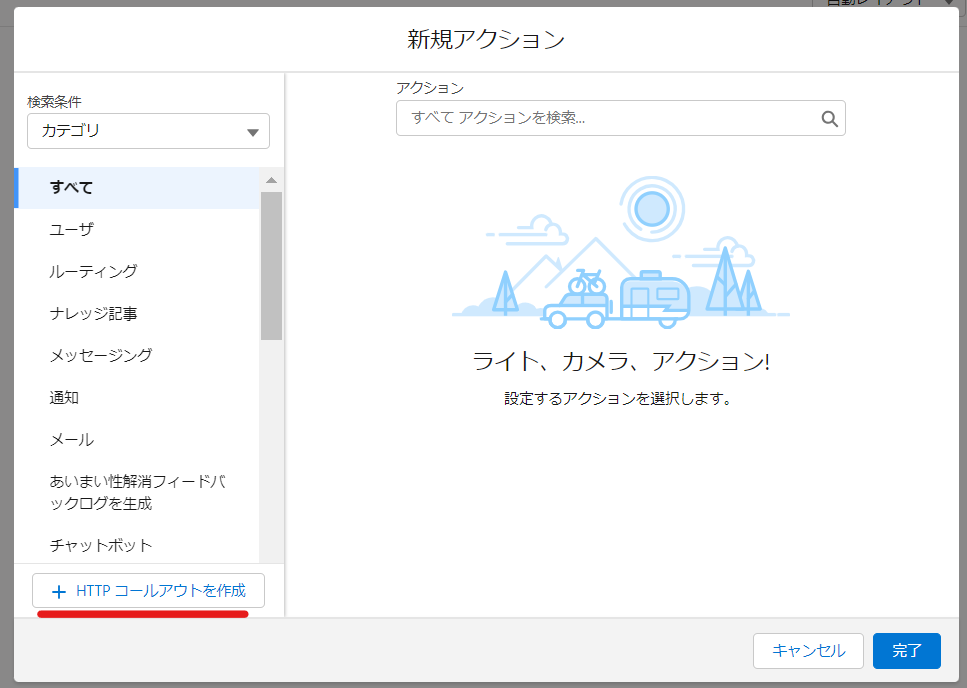
画面フローを新規作成し、アクション要素から[HTTPコールアウトを作成]から進みます。


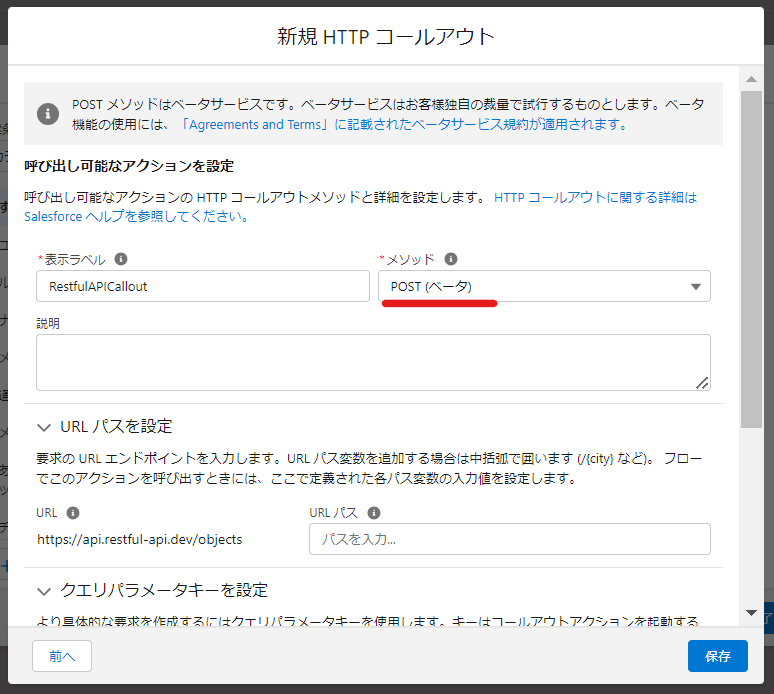
次の画面ではメソッドはPOSTを選択します。

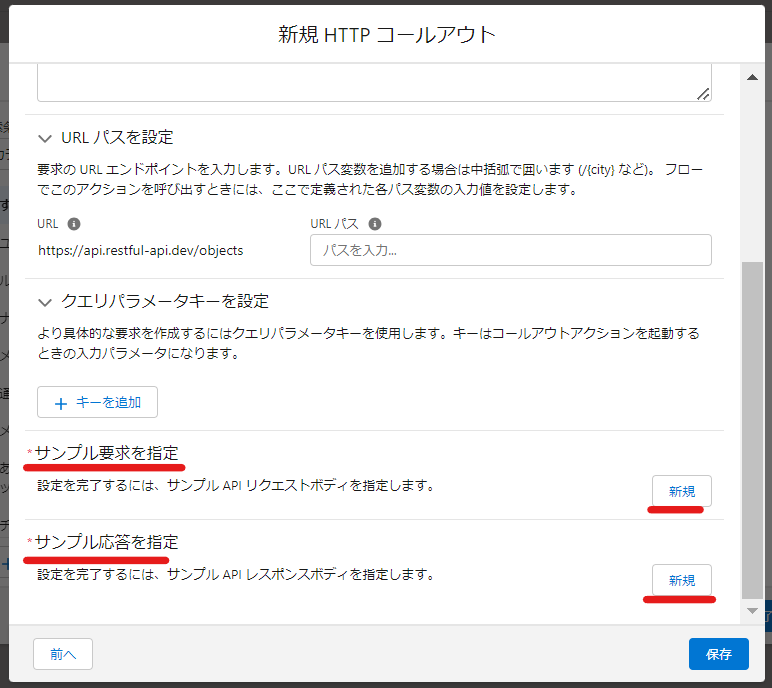
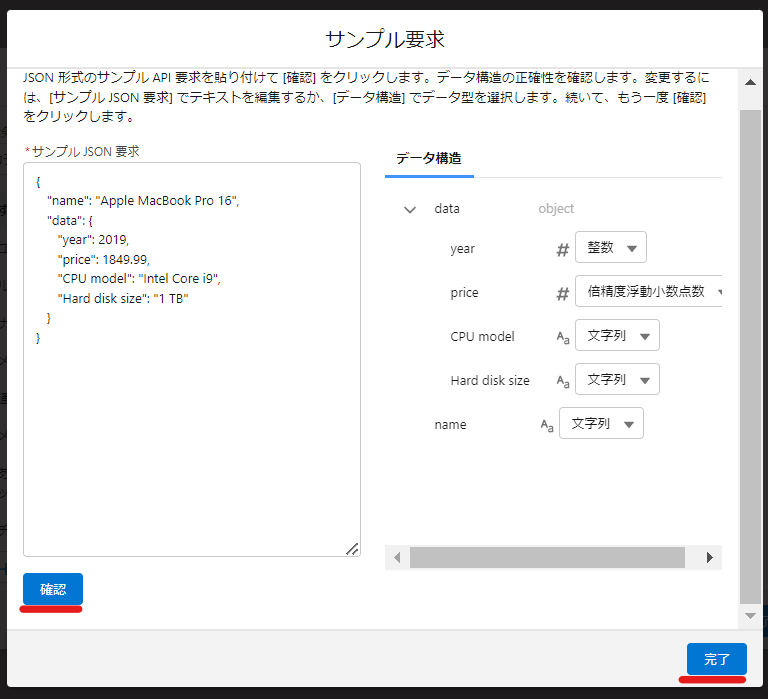
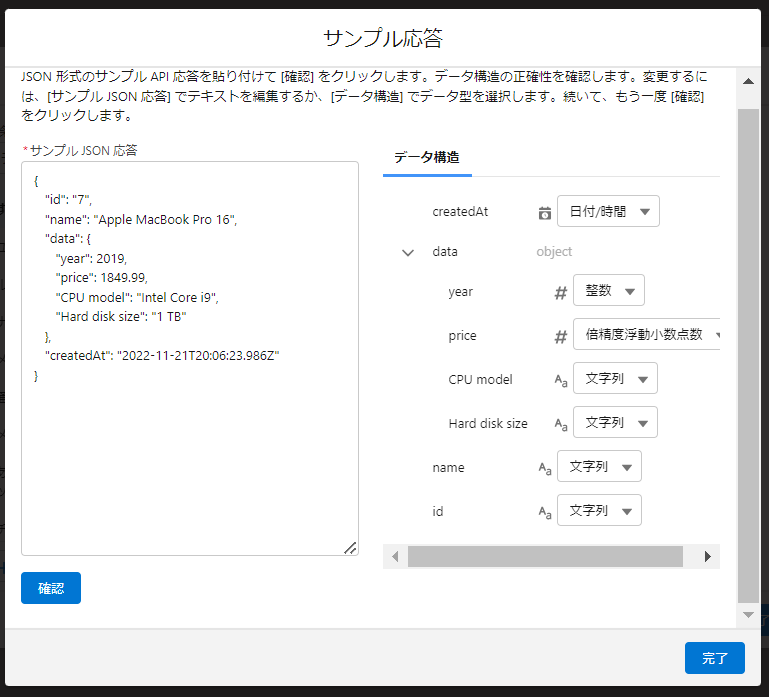
Get方式でも入力したサンプル応答の他に、今回はPost形式なのでサンプル要求も入力します。要求はHTTPコール時のリクエスト、応答はレスポンス時のJSONを教えてあげるイメージです。APIドキュメントなどに記載されているサンプルをそのままコピペしましょう。



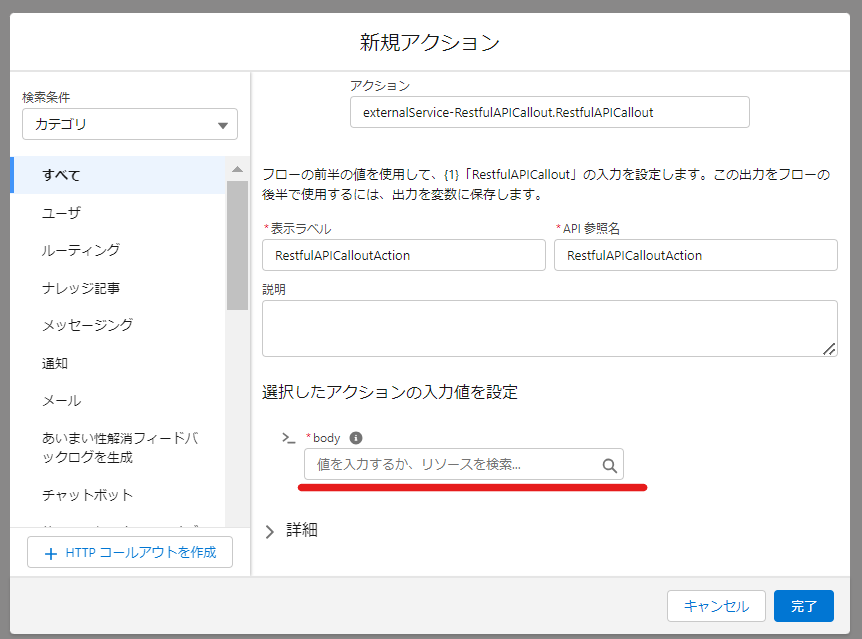
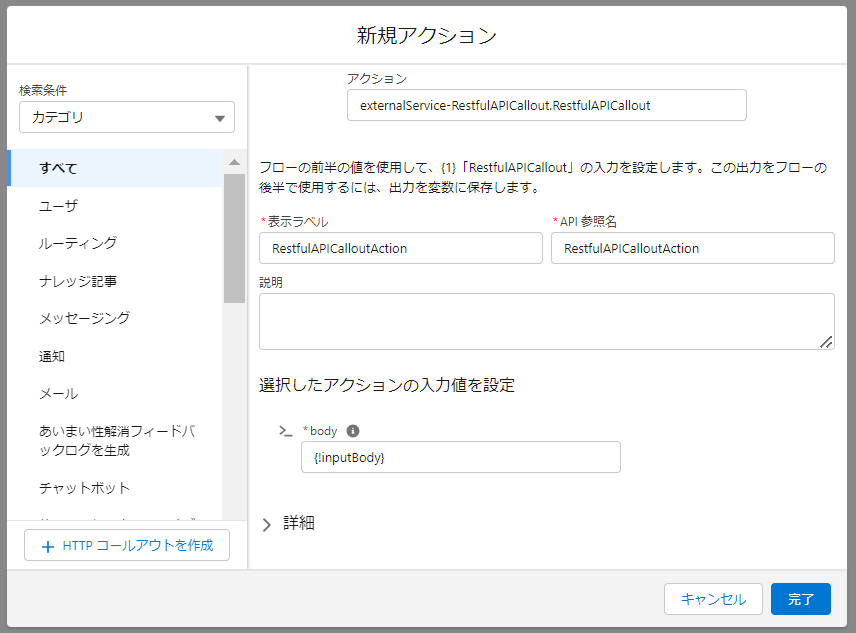
最後にこのアクションへの入力値変数を指定してアクション作成が完了します。
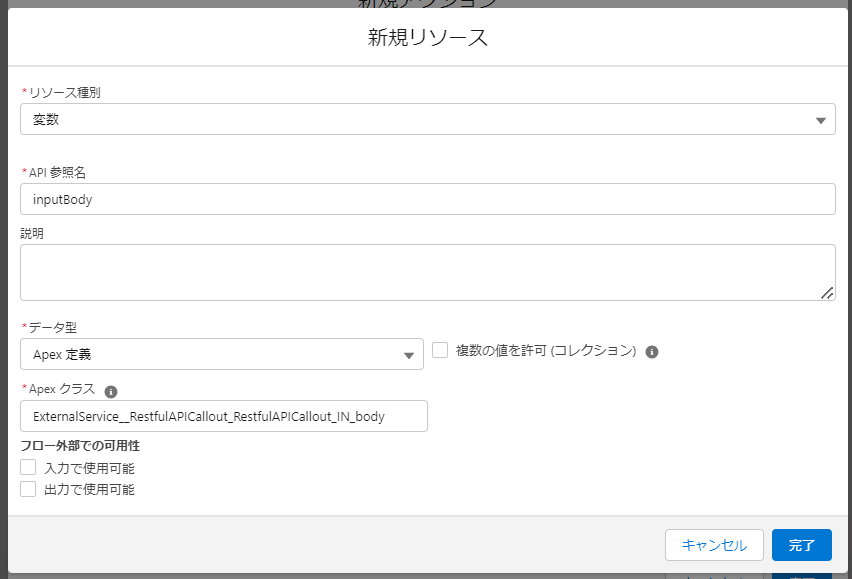
先ほどサンプル要求で指定したJSONの構造となっている変数を指定する必要があります。一連の流れで既にApexクラスが自動作成されており、それを使い変数を作成します。

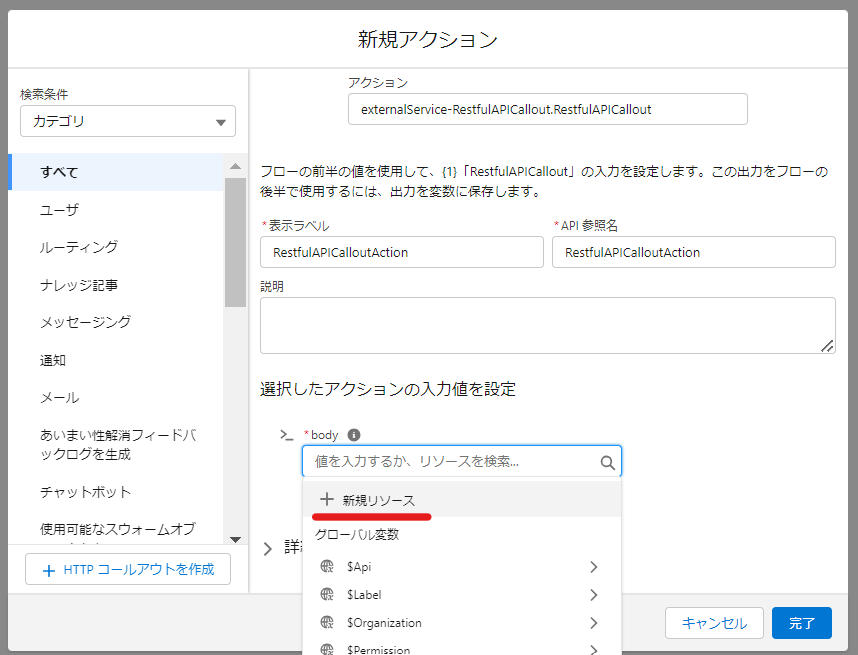
[新規リソース]から変数を選択した後にデータ型「Apex定義」を選択すると、ExternalService_から始まり_bodyで終わるクラスがあるのでこれを選択します。


完了ボタンを押してHTTPコールアウトアクションの作成完了です。

HTTPコールアウトアクションを使用してのフローの完成
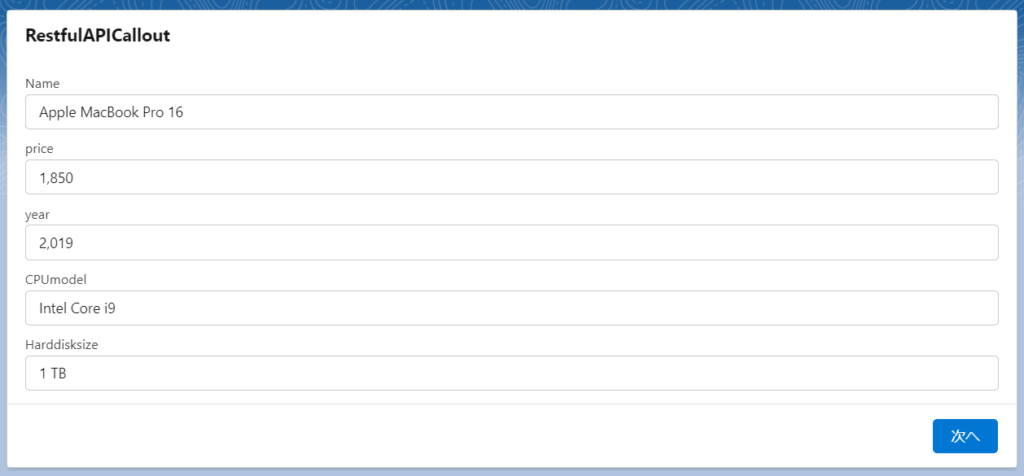
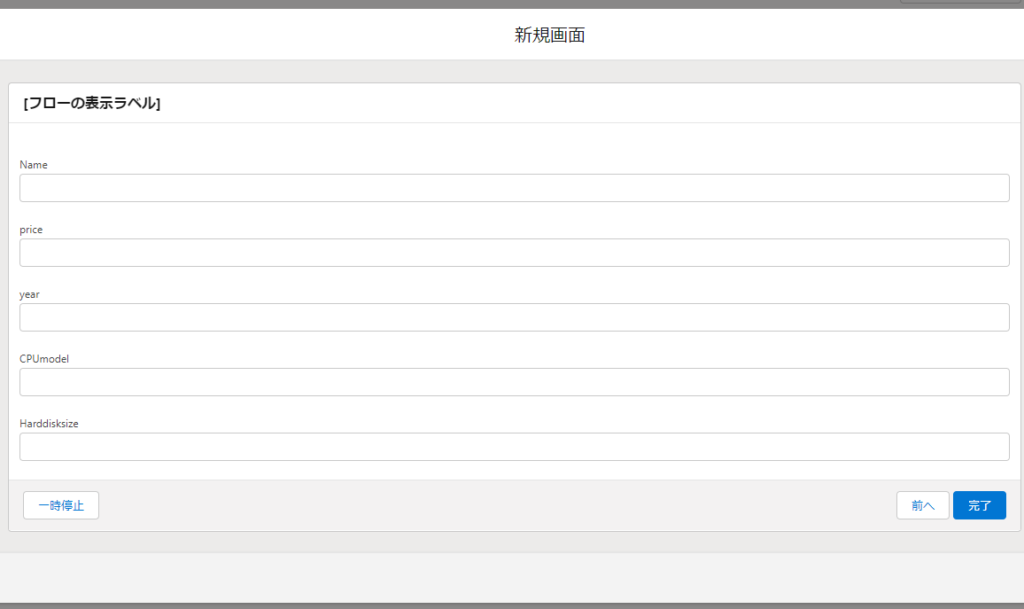
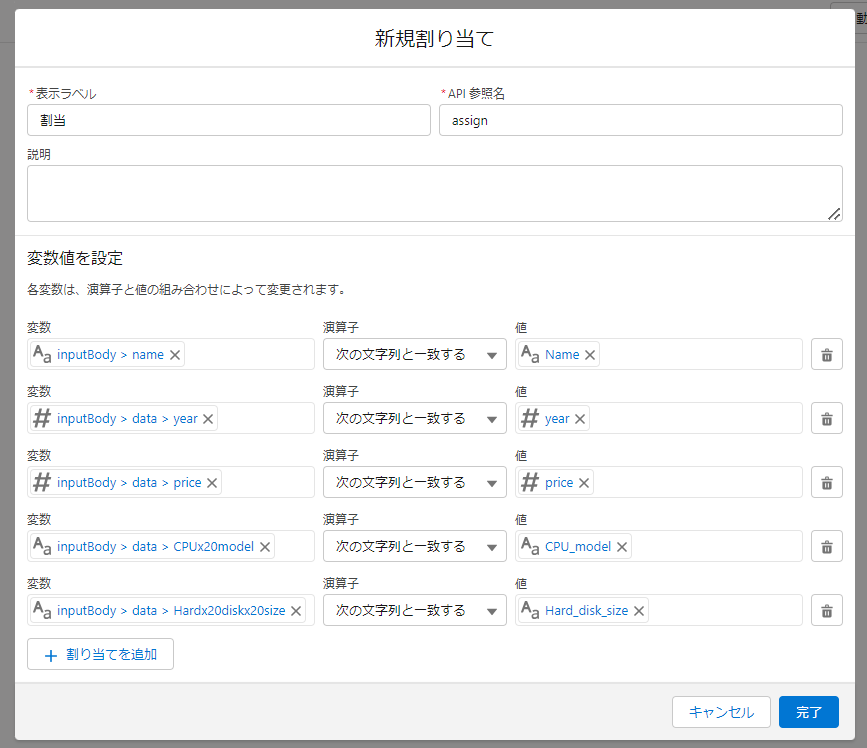
あとはHTTPコールアウトアクションにインプットする値の定義します。入力画面を作成し、そこで入力された値をHTTPコールアウトアクションのbodyに定義したApex定義型変数に割り当てします。


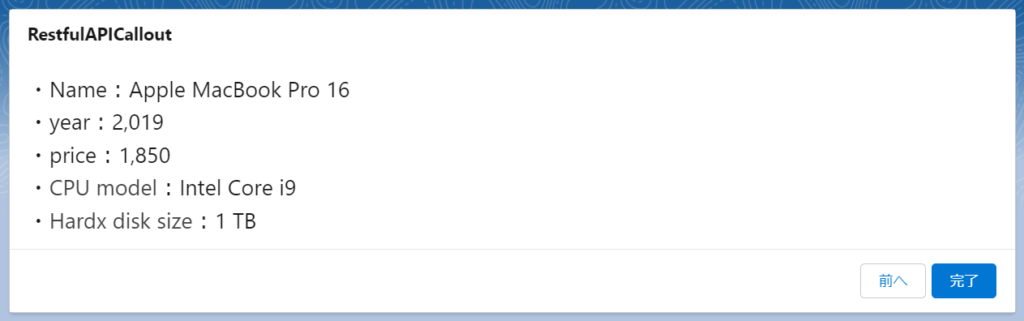
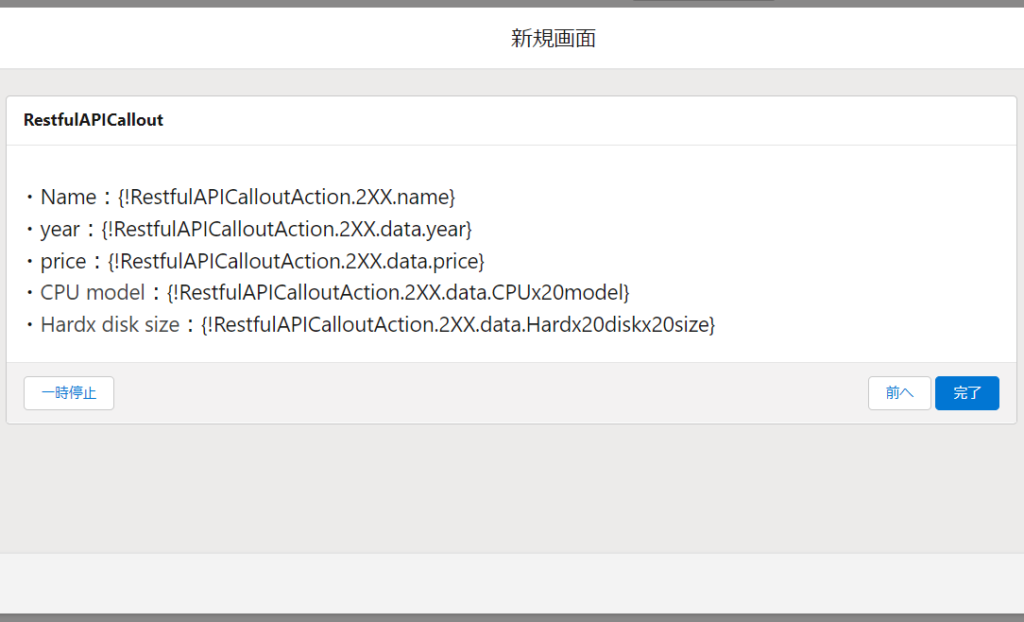
最後に出力画面を配置します。

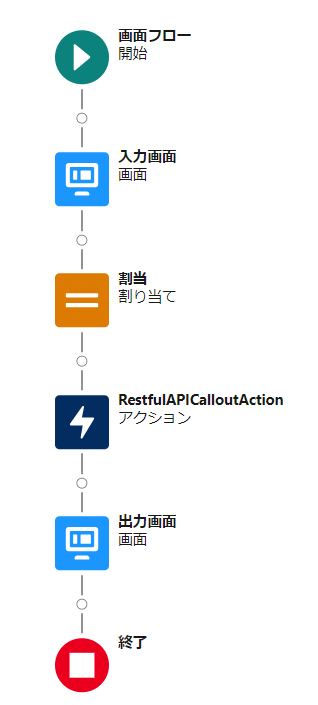
最終的にフローの全体像はこのようになりました。

始めにRestfulAPICalloutAction(=HTTPコールアウトアクション)を作成しないとApex定義型変数が生成されないように見えてたので、まずアクション作成しその次に入力画面や割り当てを作成するという流れで進めました。
挙動の確認
HomeのLightningページに配置して試してみます。無事入力した値が出力されました。
今回は入力した値=出力した値だったのでHTTPコールアウトの威力を感じづらい例になってしましたが、Get形式とPost形式の両方に対応できるようになったのでApexを使わずとも幅広い運用が可能になりそうです。